نقش رنگ در طراحی رابط کاربری

رنگ یکی از عناصر مهم طراحی رابط کاربری (UI) است چرا که توانایی تاثیرگذاری بر عملکرد و قابلیت استفاده از محصول را دارد. وقتی از رنگ به طور موثر استفاده شود، میتواند به راهنمای کاربران از طریق محصول و جذابتر کردن آن محصول از نظر بصری کمک کند. در ادامه به بررسی راههای مختلف استفاده از رنگ در طراحی رابط کاربری و چگونگی استفاده موثر از آن برای بهبود تجربه کاربری خواهیم پرداخت.
ایجاد تمایز
یکی از وظایف اصلی رنگ در طراحی رابط کاربری کمک به تمایز بین عناصر مختلف روی صفحه نمایش است. به عنوان مثال، استفاده از رنگهای مختلف برای دکمهها یا دیگر عناصر تعاملی میتواند درک هدف و نحوه تعامل با آنها را برای کاربران آسانتر کند. به طور مشابه، استفاده از رنگ از طریق برجسته کردن اطلاعات مهم یا جداسازی بصری بخشهای مختلف رابط کاربری میتواند به کاربران کمک کند.
ایجاد فضا
علاوه بر استفادههای کاربردی رنگ، می توان از آن برای ایجاد یک حالت یا فضای خاص در محصول نیز استفاده کرد.
لازم به ذکر است که انتخاب رنگ نباید به صورت دل خواه باشد، بلکه باید بر اساس یک پالت رنگی باشد.
رنگ ها در کنار هم معنا پیدا میکنند. پالت رنگ مجموعهای از رنگها است که به طور هماهنگ با هم کار میکنند و می توانند شامل یک رنگ بندی اولیه، رنگ بندی ثانویه و رنگهای برجسته باشند.
قانون 60-30-10
این قانون طراحی فضای داخلی یک روش زیباسازیه که طیف های رنگی رو به راحتی در کنار هم قرار بدین. نسبت 60٪ + 30٪ + 10٪ به معنای تعادل میان رنگهاست. از اونجایی که با این فرمول، حس تعادل به خوبی ایجاد می شه و چشم رو به راحتی از یک نقطه کانونی به سمت دیگه حرکت می ده، پس مورد تاییده. همچنین استفاده از این فرمول بسیار ساده ست.
60٪ میزان رنگ غالب شماست، 30٪ میزان رنگ ثانویه و 10٪ برای رنگ مکمل .
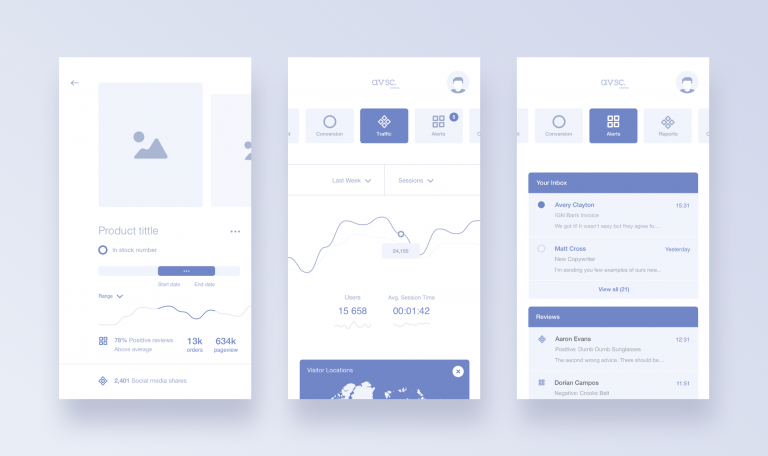
استفاده از تک رنگ
غالبا همه ما بازی با رنگ ها رو در طراحی های خودمون دوست داریم ولی این عادت خیلی سریع می تونه ما رو خسته کنه زمانی که میفهمیم حدودا سه ساعت برای انتخاب رنگ اصلی زمان صرف نموده ایم! بازی با رنگ ها واقعا وسوسه انگیزه، اما باید یاد بگیریم که از این نگرش دیگه استفاده نکنیم.
در عوض خودمون رو مجبور به تمرکز بر روی فواصل المان ها و قرار دادن عناصر کنیم. این کار باعث صرفه جویی زمان زیادی شده و تغییرات سازنده ای در طرح ما ایجاد می کنه.

در تصویر بالا طراحی رابط کاربری اپلیکیشنی را می بینید که به صورت تک رنگ اجرا شده و بیشتر بر روی چیدمان عناصر تمرکز شده است.
علاوه بر جنبههای کاربردی و احساسی رنگها، طراحان باید دسترس پذیری را نیز در هنگام استفاده از رنگ در طراحی رابط کاربری در نظر بگیرند. این به معنای اطمینان از قابل استفاده بودن و قابل درک بودن محصول توسط کاربران با اختلالات بینایی است. به عنوان مثال، استفاده از کنتراست کافی بین رنگ های متن و پس زمینه می تواند به بهبود خوانایی برای کاربران با دید پایین کمک کند.
رنگ یک مفهوم ظریف و انتخابی زیرکانه ست، مخصوصا در عصر دیجیتال . بهترین روش برای یادگیری برای ایجاد طیف های رنگی خیره کننده، تمرین کردنه، پس هر روز تمرین کنید و با رنگ ها بازی کنید تا به نتیجه ایده آل دست پیدا کنید. حتما تجربه خودتون در زمینه رنگ شناسی و طراحی باهامون به اشتراک بزارید .