تور راهنمای محصول: آنبوردینگ کاربر با تور رابطکاربری | UI Onboarding
گردش یا تور زمانیست که شما درحال چک کردن یک اپارتمان برای اجاره، پرس و جو برای شروع یک کار جدید، و یا حتی بازدید از خانه یک دوست برای اولین بار هستید. البته دلیلی برای ان وجود دارد: تورها به ما کمک می کنند تا درک کنیم که کجا هستیم و چطور میتوانیم از محیط استفاده کنیم.
تور راهنمای رابط کاربری یکی از موثرترین روشهای معرفی امکانات و قابلیتهای محصول شما به کاربران است. چه وبسایت باشد، چه اپلیکیشن یا هر محصول دیگری، این ابزار به کاربران کمک میکند تا با محیط آشنا شوند، سریعتر با محصول تعامل برقرار کنند و تجربهای بهینه داشته باشند.

تور رابط کاربری چیست؟
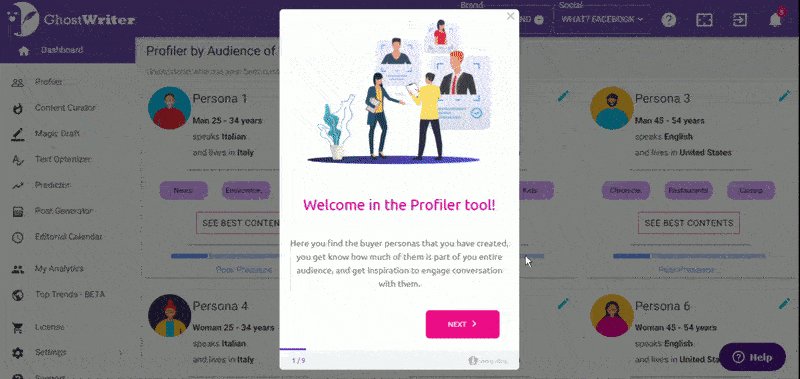
تور رابط کاربری (UI Tour) به فرایند راهنمایی بصری کاربران در محصول اطلاق میشود. تصور کنید وارد آپارتمانی جدید میشوید و یک راهنما شما را با اتاقها، امکانات و نحوه استفاده از آن آشنا میکند. تور رابط کاربری دقیقا همین نقش را برای کاربران دیجیتال ایفا میکند.
لحظه Aha (Aha Moment): تورها کاربران را به نقطهای میرسانند که متوجه میشوند محصول شما چه مشکلی از آنها حل میکند و چرا به آن نیاز دارند. این لحظه همان چیزی است که فعالسازی و تعامل بیشتر را تضمین میکند.
تور رابط کاربری در واقع نوعی نمایش تعامل پذیر و رسپانسیو هست که به آنبوردینگ کاربران محصول شما کمک میکنه.

مزایای تور راهنما
- افزایش نرخ فعالسازی: با معرفی گامبهگام قابلیتها، کاربران به راحتی میتوانند از امکانات محصول شما استفاده کنند.
- پذیرش سریعتر: کاربران جدید درک بهتری از عملکرد محصول پیدا میکنند.
- تعامل بیشتر: تورها کاربران را به کشف ویژگیهای جدید محصول تشویق میکنند و باعث میشوند بیشتر درگیر محصول شوند.
چگونه یک تور رابط کاربری موثر طراحی کنیم؟
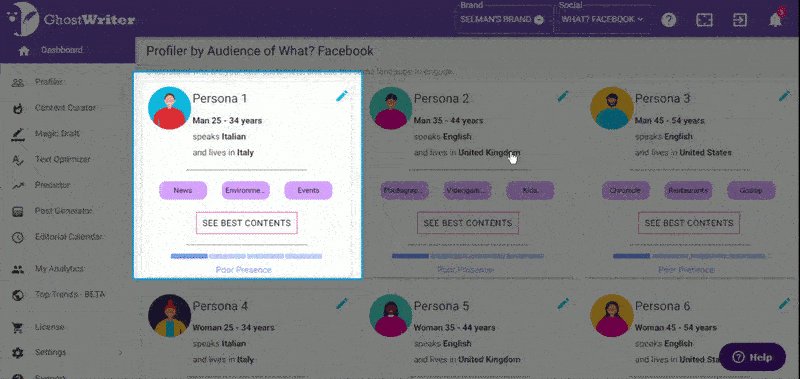
- معرفی تدریجی قابلیتها:
- امکانات پیچیده را به صورت مرحلهای و ساده معرفی کنید.
- از نمایش تمامی امکانات در ابتدای کار خودداری کنید؛ این کار کاربران را خسته و گیج میکند.
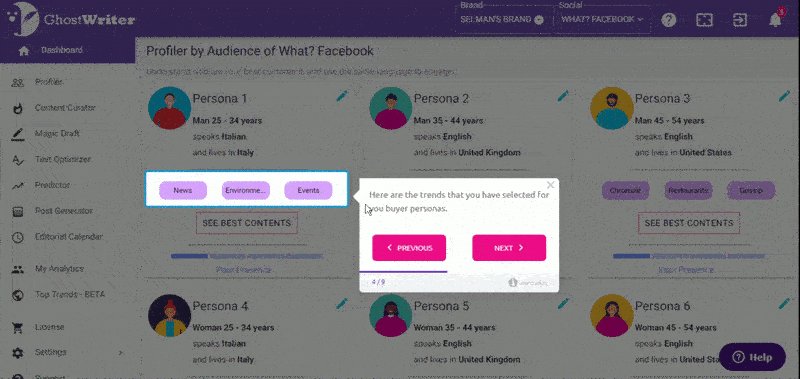
- تعامل و درگیری کاربر:
- تور را تعاملی طراحی کنید؛ مثلا با کلیک کاربر روی یک دکمه، مرحله بعدی آغاز شود.
- از نکات تعاملی استفاده کنید تا کاربران خودشان با محیط کار کنند.
- طراحی جذاب و کاربردی:
- از گرافیک و انیمیشنهای ساده اما تاثیرگذار برای جلب توجه استفاده کنید.
- تجربه کاربری (UX) را در اولویت قرار دهید؛ هیچکس نمیخواهد توری را دنبال کند که پیچیده یا آزاردهنده باشد.
- هدفگذاری کنید:
- بدانید که کدام بخش از محصول را میخواهید برجسته کنید.
- مسیر کاربر را برای رسیدن به لحظه Aha شناسایی و بهینهسازی کنید.
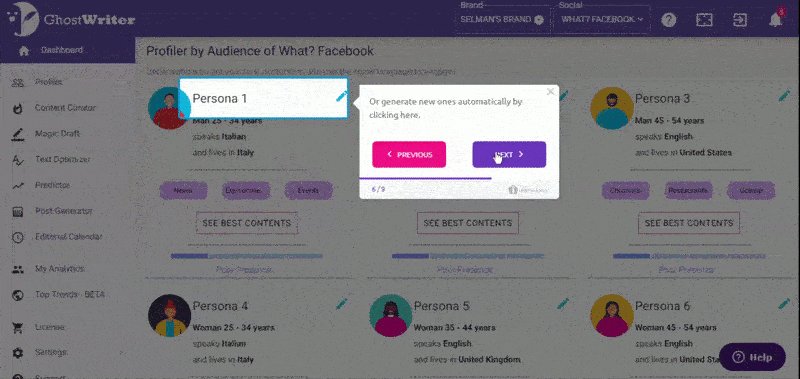
- انعطافپذیری و شخصیسازی:
- به کاربران اجازه دهید تور را متوقف کنند یا در زمان دیگری ادامه دهند.
- گزینهای برای بازبینی دوباره تور در صورت نیاز ارائه دهید.
نکات پیشرفته در طراحی تور رابط کاربری
جمعبندی
یک تور رابط کاربری موثر، پلی است بین کاربران جدید و امکانات محصول شما. این ابزار نه تنها تجربه کاربران را بهبود میبخشد، بلکه نرخ فعالسازی و تعامل را نیز به طور قابل توجهی افزایش میدهد. با استفاده از اصول طراحی مناسب، میتوانید کاربران خود را به لحظه Aha برسانید و تجربهای به یادماندنی برای آنها رقم بزنید.
بهترین تور رابط کاربری تجربه کاربری را بهبود می دهد، زمان تعامل کاربر با محصول را افزایش میدهد و کاربر را به ارزش محصول ما می رساند. این به طور معمول با چندین بار تکرار طول می کشد تا کامل شود – هنگامی که تور محصول شما منتشر می شود، اماده باشید تا دوباره ان را بازبینی کنید و تجربه را بارها و بارها تنظیم کنید.
ابزارها و منابع پیشنهادی برای طراحی تور
- Product Tour Tools: ابزارهایی مانند UserGuiding، Intro.js و WalkMe میتوانند تورهایی حرفهای و جذاب برای محصول شما ایجاد کنند.
- آزمایش و بهبود مستمر: بازخورد کاربران را جمعآوری کنید و تورهای خود را با نیازهای آنها سازگار کنید.


3 نظر
عالی و کامل
بسیار کامل و ومفید بود ?
رفتم که یک تور رابط کاربری برای اپلیکیشنم بسازم…
موفق باشید دوست عزیز ?
لطفا پروژه خود را در اتاق ها به اشتراک بگذارید?