طراحی شهودی براساس احساسات به جای حقایق | Intuitive design
مقدمه: طراحی که کاربر را به فکر کردن مجبور نمیکند
آیا تا به حال از محصولی استفاده کردهاید که حس کنید طراحی آن انگار دقیقاً میداند شما چه میخواهید؟ این همان جادوی طراحی شهودی است؛ سبکی که در آن کاربران بدون آموزش یا راهنما بتوانند به راحتی با محصول ارتباط برقرار کنند. طراحی شهودی نه تنها تجربه کاربری را بهبود میبخشد، بلکه باعث میشود استفاده از محصول بهصورت طبیعی و بدون زحمت به نظر برسد.

شهود چیست؟
مفهوم شهود (Intuition) در ادبیات علمی و دانشگاهی جهان، سرنوشتی متفاوت و عمری نسبتاً کوتاه (در حد یک قرن اخیر) دارد؛ یکی از نخستین کسانی که شهود را به معنای امروزی آن بهکار برده، کارل گوستاو یونگ است. او در سال ۱۹۳۳ شهود (Intuition) را به صورت یک کارکرد روانشناختی که به روشی ناخودآگاه، اطلاعات دریافتی انسانها را پردازش میکند توصیف کرده است. اما تعریفهایی که این روزها در میان روانشناسان و محققان مدیریتی رواج دارد، کمی کاملتر از تعریف یونگ (اما هنوز بر همان پایه) است:
- نوعی نتیجهگیری ذهنی که فرد تصمیمگیرنده بر اساس تجربیات و هیجانات گذشتهی خود به آن میرسد .
- افکار و ترجیحاتی که به سرعت به ذهن میرسند و برای شکلگیری آنها، تلاش و تأمل چندانی انجام نمیشود (دنیل کانمن).
- شهود، روشی برای ترجمه کردن تجربههای ما به قضاوت و تصمیم است (گری کلین در کتاب قدرت شهود)
با اینکه منابع روان شناسی، »شهود« را به عنوان یک نوع دانش ضمنی و مبتنی بر تجربه توصیف می کنند، این واژه معموال به عنوان یک لقب عمومی )کلی( برای یک سری از پدیده ها که به احتمال زیاد مبتنی بر سازوکارهای شناختی کامال متفاوتی هستند، استفاده می شود. برای درک چیستی شهود ابتدا نیاز است که مفاهیم بینش و نهفتگی تعریف شوند:
- بینش: دیدن راه حل برای یک مسئله و تشخیص دادن عناصر مورد نیاز و ارتباط داخلی آن ها.
- نهفتگی: فرایند ناخودآگاه پردازش اطالعات است که ممکن است مقدم بر شهود باشد و منجر به بینش و در نهایت »تجربه یورکا« گردد
توضیحات بیشتر : …
اگر روی خود واژهی شهود تعصب نداشته باشید و صرفاً به مفهوم شهود توجه کنید، میتوان گفت که بحث شهود و تفکر شهودی از زمانهای کهن تا همین امروز همراه ما انسانها بوده و هست. از زمان قدیم که فالگیرها و جادوگران در گوی بلورین و جام جهاننمای خود نگاه میکردند و دربارهی آینده حرف میزدند، رفتارشان نمونهای از ادعای شهود بوده است. آنها چنان با دقت به گویهای خود نگاه میکردند که انگار شاهدِ چیزی هستند و سپس دیدههای خود را برای دیگران تعریف میکردند. اما ادعای شهودی همیشه با هدف کلاهبرداری و فریبدادن دیگران مطرح نمیشوند. شهود در زندگی روزمره هم بهکار ما میآید. بعضی چیزها چنان شفاف پیش چشم ما تصویر میشوند که برایمان دشوار است در درستیشان تردید کنیم.
- حضور همکارتان در محل کار، مدتی است که نامنظمتر از گذشته است. او در ایمیلهای هفتهی گذشتهی خود هم چند مورد غلط تایپی داشته است. بعضی از نامهها را هم در زونکن نامناسبی قرار داده است.همزمان از شرکت درخواست کرده که حقوق او تغییر کرده و ۵۰٪ افزایش پیدا کند.هر یک از این موارد به تنهایی میتوانند کاملاً اتفاقی باشند یا ریشههای سادهای داشته باشند. اما ممکن است با کنار هم قرار دادن آنها و شناختی که از قبل از همکارتان دارید به نتیجه برسید که: «او پیشنهادی از شرکت دیگری دریافت کرده و تحت هر شرایطی از اینجا خواهد رفت.»شما هرگز نمیتوانید به صورت قطعی در این زمینه اظهارنظر کنید. استدلالی هم برای حرفتان ندارید. اما شهودتان میگوید که چنین وضعیتی به وجود آمده است.
طراحی شهودی | Intuitive Design
طراحی شهودی به سبکی از طراحی اطلاق میشود که در آن کاربران بدون نیاز به فکر کردن یا جستجو در دستورالعملها، میتوانند به راحتی با محصول یا سیستم تعامل کنند. این نوع طراحی بر مبنای الگوهای رفتاری، منطق انسانی، و پیشبینی نیازهای کاربران شکل میگیرد.
طراحی بصری یا شهودی یکی از عباراتی است که امروزه بسیار مورد استفاده قرار میگیرد. ما به عنوان طراح نیازها و الزامات پروژه را اغلب از زبان کارفرما و ذینفعان میشنویم. بیایید با نگاهی سریع به تعریف کلمه “شهودی” که در سایت Dictionary.com بیان شده شروع کنیم:
استفاده بر اساس آنچه فرد احساس میکند درست است، حتی بدون دلیل آگاهانه
همچنین تعریف کمبریج از طراحی شهودی به این صورت است:
طراحی براساس احساسات به جای حقایق
براساس این تعاریف، بینش یا درک با غریزه یا احساس درونی ارتباط مستقیم دارد و به ما اجازه میدهد بدون هیچ دلیل آگاهانه تصمیمی را بگیریم. اگرچه ممکن است در موقعیتهای مختلف زندگی به ما کمک کند، اما آیا بینش ما هنگام ارتباط با رابطهای دیجیتالی ما را راهنمایی میکند؟ در حقیقت، رفتار شهودیای که طراحان در صدد ایجاد آن هستند باید با تکیه بر الگوهایی باشد که کاربران با آنها آشنا هستند و آنها را تجربه کردهاند.
طراحی شهودی به سهولت استفاده از محصولات اشاره دارد. با یک محصول بصری طراحی شده، مشتریان نحوه استفاده از آن را بدون تلاش زیاد درک خواهند کرد. همچنین احتمال کمتری وجود دارد که به آموزش، ورود به سیستم یا کمک های دیگر نیاز داشته باشند.
اصول طراحی شهودی
۱. وضوح (Clarity)
اطلاعات باید ساده و قابل فهم باشند.
مثال: دکمههای روی کنترل تلویزیون باید به راحتی قابل شناسایی و فهم باشند، مثل دکمه روشن/خاموش یا تنظیم صدا.
۲. پیشبینی نیازها (Anticipation)
محصول باید به نیازهای کاربر قبل از آنکه کاربر حتی به آن فکر کند پاسخ دهد.
مثال: در گوشیهای هوشمند، وقتی گوشی را به گوش نزدیک میکنید، صفحهنمایش بهطور خودکار خاموش میشود.
۳. سازگاری با الگوهای رفتاری (Consistency)
طراحی باید با الگوهای متداول رفتار کاربران سازگار باشد.
مثال: آیکون سطل زباله برای حذف کردن، که در اکثر نرمافزارها استفاده میشود.
۴. بازخورد فوری (Immediate Feedback)
کاربر باید بداند که عمل او نتیجهای داشته است.
مثال: تغییر رنگ دکمه هنگام کلیک کردن یا نمایش پیام تایید بعد از ارسال فرم.
مثالهایی از طراحی شهودی
۱. دستگیره دربها
- طراحی دستگیرههایی که تنها با کشیدن یا فشار دادن باز میشوند، مثال سادهای از طراحی شهودی است.
- اگر درب برای فشار دادن طراحی شده باشد، دستگیره معمولاً صاف است؛ اگر برای کشیدن باشد، دستگیره به سمت بیرون خمیده است.
۲. اپلیکیشنهای موبایل
- اینستاگرام: دکمههای ساده و نمادین که عملکردشان کاملاً واضح است. آیکون قلب برای لایک، آیکون هواپیما برای پیامرسانی.
- گوگل مپ: جایی که انگشت خود را قرار میدهید، بلافاصله واکنشی مانند زوم یا چرخش نمایش داده میشود.
۳. لوازم خانگی
- مایکروویوها که دکمههای تنظیماتشان با آیکونهای ساده مثل “پاپکورن” یا “گرم کردن مجدد” مشخص شدهاند.
چگونه طراحی شهودی به بهبود تجربه کاربری کمک میکند؟
- کاهش سردرگمی: کاربران نیازی به یادگیری ندارند؛ همه چیز به نظر آشنا میرسد.
- سرعت بیشتر: فرآیند استفاده از محصول سریعتر و بدون تلاش ذهنی زیاد انجام میشود.
- جذب مشتریان بیشتر: کاربران ترجیح میدهند محصولاتی را انتخاب کنند که استفاده از آنها راحتتر باشد.
نکات پیشرفته برای الهام
آیا طراحی شهودی برای تمام کاربران است؟ …
حقیقت این است که آنچه برای شما یا یکی از مشتریانتان قابل درک است احتمال دارد برای مادر یا مشتریان دیگرتان قابلفهم نباشد. اگر شما به عنوان کاربر قبلاً رابط کاربری مشابهی را تجربه کرده باشید ، احتمالا نسبت به آن رابط حس آشنایی دارید و این حس آشناست که غالباً به اشتباه، درک یا بینش نامیده میشود.
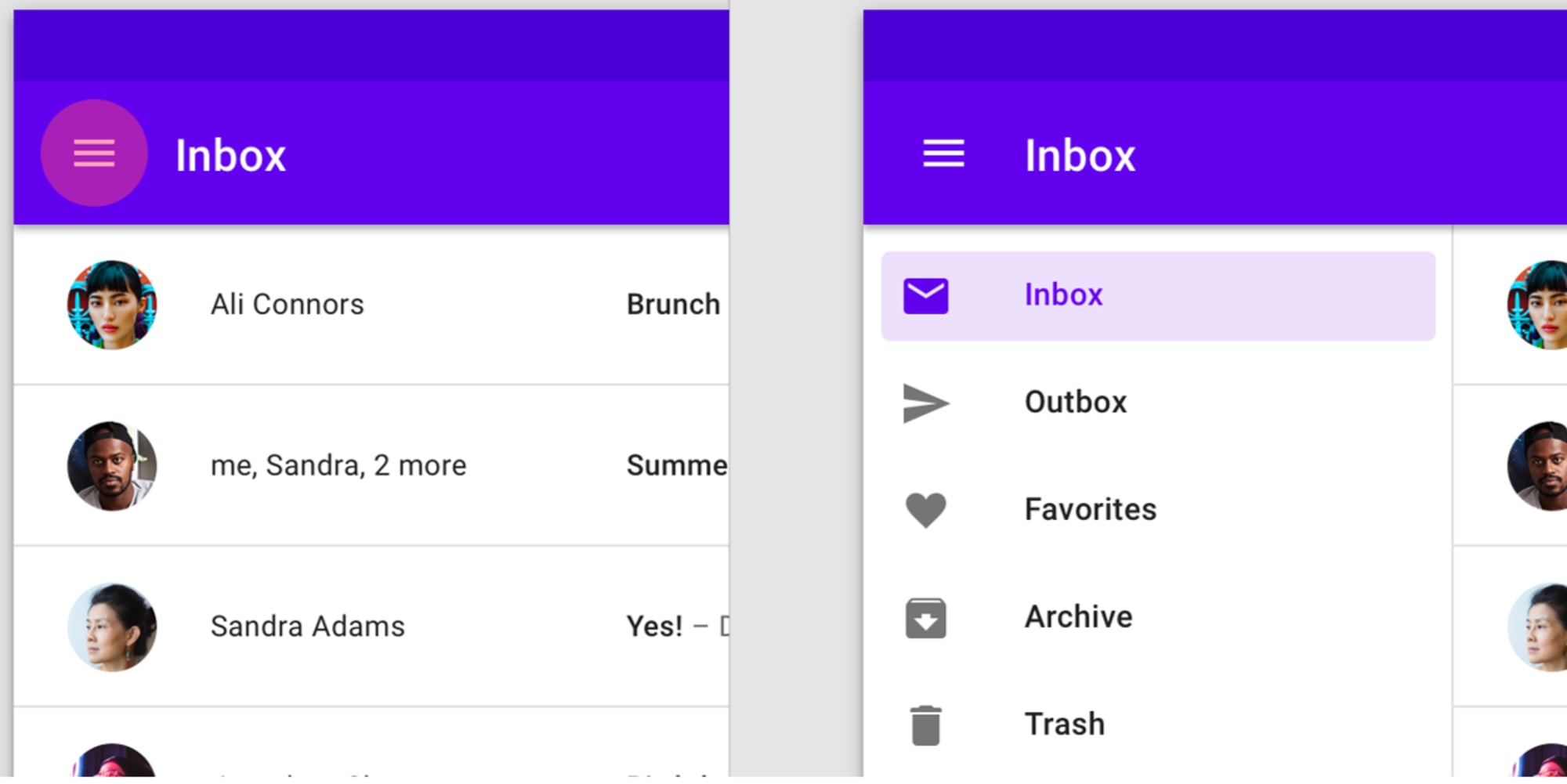
به عنوان مثال، اولین باری که منوی همبرگر را در یک برنامه تلفن همراه دیدیم ، هیچکس به ما نگفت “روی این ضربه بزن ، این یک منو است!” فقط با ضربه زدن به آن متوجه شدیم که آن سه خط هنگام ضربه زدن به ما یک منو میدهد. حالا وقتی منوی همبرگر را میبینیم، چون قبلاً این کار را انجام دادهایم میدانیم چه کاری انجام میدهد. و این ربطی به غریزه ما ندارد.

یک مثال دیگر، در یک فرم ثبت نام در یک برنامه برای دریافت آدرس ایمیل یک کادر متنی قرار داده شده است. ما میدانیم باید به این کادر ضربه بزنیم و شروع به تایپ کنیم، خب منطقی است و یک تعامل ساده است. قبلاً هم بارها این کار را انجام داده ایم. اما اگر پدر ما می خواست از این فرم استفاده کند، احتمالاً نمی دانست که باید به این کادر ضربه بزنید و تایپ کنید. مگر اینکه کسی قبلا به او آموزش داده باشد.

ما می دانیم که درک انواع خاصی از تعاملات که قبلاً تجربه کرده ایم آسان تر است. ما می توانیم برای آن دسته از کاربرانی که با تکنولوژی و نحوه استفاده از تلفن های هوشمند و صفحات وب آشنا هستند، حتی خیلی کم، از الگوهای موجود و آشنا استفاده کنیم و طراحی خود را بر اساس آن انجام دهیم. کاربران به احتمال زیاد الگوهایی که قبلاً در جایی دیگر مشاهده کرده اند را در طراحی ما تشخیص خواهند داد. طبق الگوهای UI، الگوهای طراحی راه حل های تکراری ای هستند که مشکلات رایج طراحی را حل می کنند.
الگوی طراحی چیست و چرا مهم است؟
الگوهای طراحی از این جهت مهم هستند که تعاملات قابل تشخیصی را ایجاد می کنند و به کمک آنها کاربران وقت کمتری را صرف تلاش برای درک نحوه تعامل می کنند. کاهش زمان و تلاش، برای کاربران تجربه کاربری بهتری بوجود می آورد و زمان صرف شده برای دستیابی به نتیجه قابل قبول را به حداقل می رساند. برای طراحان UX، عدم نیاز به ایجاد مجدد یک مولفه ای که قبلادر طراحی اثبات شده باعث صرفه جویی در زمان می شود.
جمعبندی
دیوید دورلینگ در مقاله ای با عنوان »شــهود در طراحی: نگاهی به خالقیت طراحان« فکر طراحان و ویژگی های شــخصیتی آنان میپردازد و بیان میدارد که خالقیت طراحان به طورپیچیدهای با ویژگی های شــخصیتی آن ها در آمیخته و اینکه شــکل خالقیت خاص آن ها توســط شهود راهبری میشود. طراحی شهودی متدی است در تلاش برای ساخت محصولاتی با قابلیت آسان برای استفاده (Easy to use) . طراحی شهودی، تجربهای طبیعی و بدون زحمت را برای کاربران فراهم میکند. این نوع طراحی از کاربر میخواهد کمتر فکر کند و بیشتر احساس کند. محصولاتی که به این سبک طراحی میشوند، با حس آشنایی، جذابیت و کارایی بیشتر در ذهن کاربران ماندگار خواهند شد.
تمرین:
یک محصول یا اپلیکیشن که اخیراً استفاده کردهاید را بررسی کنید. آیا طراحی آن شهودی بود؟ چه ویژگیهایی را تغییر میدادید تا تعامل با آن آسانتر شود؟

