🎨 رنگها در رابط کاربری: فراتر از زیبایی، یک زبان مشترک UI Pallet
چرا رنگ فقط برای زیباسازی نیست و چطور یک پالت رنگی خوب، میتونه محصول رو خواناتر، قابلاعتمادتر و حتی سودآورتر کنه؟
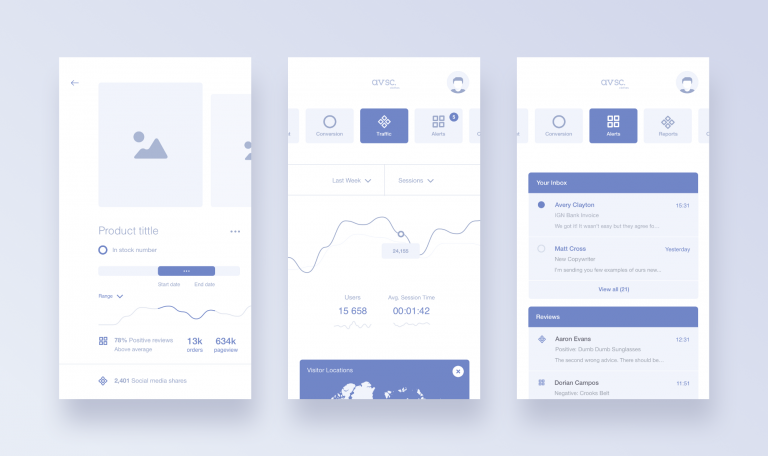
رنگ یکی از عناصر مهم طراحی رابط کاربری (UI) است چرا که توانایی تاثیرگذاری بر عملکرد و قابلیت استفاده از محصول را دارد. وقتی از رنگ به طور موثر استفاده شود، میتواند به راهنمای کاربران از طریق محصول و جذابتر کردن آن محصول از نظر بصری کمک کند. در ادامه به بررسی راههای مختلف استفاده از رنگ در طراحی رابط کاربری و چگونگی استفاده موثر از آن برای بهبود تجربه کاربری خواهیم پرداخت.

رنگ بهمثابه تجربه
در نگاه اول شاید پالت رنگی فقط سلیقهای بهنظر برسه. اما پشت هر رنگ، روانشناسی، فرهنگ، عملکرد و تصمیمسازی وجود داره.
در دنیای UI، رنگ نهفقط حالوهوای برند رو میسازه، بلکه با چشم کاربر حرف میزنه—بهش میگه کجا کلیک کنه، چی رو جدی بگیره و چی رو نادیده بگیره.
۱. رنگها به تصمیمگیری سرعت میبخشند
رنگها مسیرهای رفتاری کاربر رو مشخص میکنن:
- رنگ قرمز = اخطار یا توقف
- سبز = تایید، امنیت، پیشروی
- آبی = اعتماد، نظم، قابلیت اتکا
- زرد = هشدار سبک یا توجه
مثال: اگر دکمهی «خرید» شما بیرنگ و خاکستری باشه، نرخ کلیک رو نصف میکنه نسبت به دکمهی سبز یا نارنجی پررنگ.
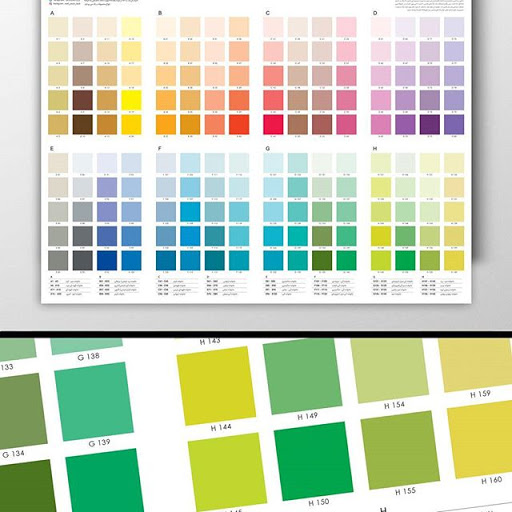
۲. پالت رنگ، ریتم بصری میسازه
پالت رنگی خوب یعنی استفاده از:
- یک رنگ اصلی (primary)
- رنگهای فرعی یا مکمل (secondary)
- رنگهای خنثی (neutral) برای پسزمینه و متن
- هایلایتها (accent) برای اکشنهای مهم
طراحیهایی که پالت ندارن، اغلب شلوغ، بینظم یا ناهمگون دیده میشن—حتی اگر تکتک عناصرشون حرفهای باشه.
۳. خوانایی و دسترسپذیری: کنتراست مهمتر از زیبایی
قوانین طراحی دسترسپذیر (Accessibility) میگن کنتراست بین متن و بکگراند باید به حد کافی بالا باشه (حداقل 4.5:1 برای متن معمولی).
پالت خوب یعنی رنگهایی که هم زیبایی دارن، هم استانداردهای WCAG رو رعایت میکنن.
مثال:
✗ خاکستری روشن روی سفید = غیرقابل خواندن در نور آفتاب
✓ سرمهای روی سفید = خوانا و حرفهای
ایجاد تمایز: همچنین یکی از وظایف اصلی رنگ در طراحی رابط کاربری کمک به تمایز بین عناصر مختلف روی صفحه نمایش است. به عنوان مثال، استفاده از رنگهای مختلف برای دکمهها یا دیگر عناصر تعاملی میتواند درک هدف و نحوه تعامل با آنها را برای کاربران آسانتر کند. به طور مشابه، استفاده از رنگ از طریق برجسته کردن اطلاعات مهم یا جداسازی بصری بخشهای مختلف رابط کاربری میتواند به کاربران کمک کند.
ایجاد فضا: علاوه بر استفادههای کاربردی رنگ، می توان از آن برای ایجاد یک حالت یا فضای خاص در محصول نیز استفاده کرد.
لازم به ذکر است که انتخاب رنگ نباید به صورت دل خواه باشد، بلکه باید بر اساس یک پالت رنگی باشد.
رنگ ها در کنار هم معنا پیدا میکنند. پالت رنگ مجموعهای از رنگها است که به طور هماهنگ با هم کار میکنند و می توانند شامل یک رنگ بندی اولیه، رنگ بندی ثانویه و رنگهای برجسته باشند.
۴. رنگها حس برند رو منتقل میکنن
هر برند موفق، پالت رنگی متمایز داره:
- Coca-Cola = قرمز پرانرژی
- Spotify = سبز تازه و جوان
- Notion = سفید، سیاه و خاکستری مینیمال
استفاده مداوم از پالت برند، به تجربه کاربری ثبات میده و در ذهن کاربر لنگر میاندازه (anchoring).
۵. پالت رنگ، ابزار Storytelling
در صفحه فرود، رنگها میتونن روایت رو هدایت کنن:
- از سفید به خاکستری تا تیره: القای عمق یا جدیت
- از آبی به نارنجی: عبور از اطلاعات به اقدام
- رنگبندی تدریجی (Gradient): حس حرکت و گذر
مثال: اپلیکیشنهای مدیتیشن معمولاً از طیف بنفش و آبی استفاده میکنن تا احساس آرامش بدن.
نکات حرفهای برای انتخاب پالت رنگ

جمعبندی
رنگ در UI چیزی فراتر از زیباییشناسیه. مثل زبان بدن محصول عمل میکنه: احساس، دستور، اعتماد، و حتی شوخطبعی منتقل میکنه. یک پالت درست میتونه نرخ تعامل، زمان حضور در صفحه، و حتی فروش رو بالا ببره. رنگ رو جدی بگیر—این همون جاییه که طراحی، روانشناسی و استراتژی با هم برخورد میکنن.
علاوه بر جنبههای کاربردی و احساسی رنگها، طراحان باید دسترس پذیری را نیز در هنگام استفاده از رنگ در طراحی رابط کاربری در نظر بگیرند. این به معنای اطمینان از قابل استفاده بودن و قابل درک بودن محصول توسط کاربران با اختلالات بینایی است. به عنوان مثال، استفاده از کنتراست کافی بین رنگ های متن و پس زمینه می تواند به بهبود خوانایی برای کاربران با دید پایین کمک کند.
رنگ یک مفهوم ظریف و انتخابی زیرکانه ست، مخصوصا در عصر دیجیتال . بهترین روش برای یادگیری برای ایجاد طیف های رنگی خیره کننده، تمرین کردنه، پس هر روز تمرین کنید و با رنگ ها بازی کنید تا به نتیجه ایده آل دست پیدا کنید. حتما تجربه خودتون در زمینه رنگ شناسی و طراحی باهامون به اشتراک بزارید .
- مطالب مرتبط: رنگپردازی



