رنگ و دسترسیپذیری: ابزاری کلیدی در تصویرسازی و طراحی رابط
رنگ یکی از قدرتمندترین عناصر در تصویرسازی و طراحی است که میتواند پیام را منتقل کند، احساسات را برانگیزد و توجه را جلب کند. اما برای همه افراد به یک شکل قابل درک نیست. دسترسیپذیری در طراحی رنگ، به معنای ایجاد تجربهای برابر برای همه، از جمله افرادی با محدودیتهای دید رنگی یا کوررنگی است.

اهمیت رنگ در دسترسیپذیری
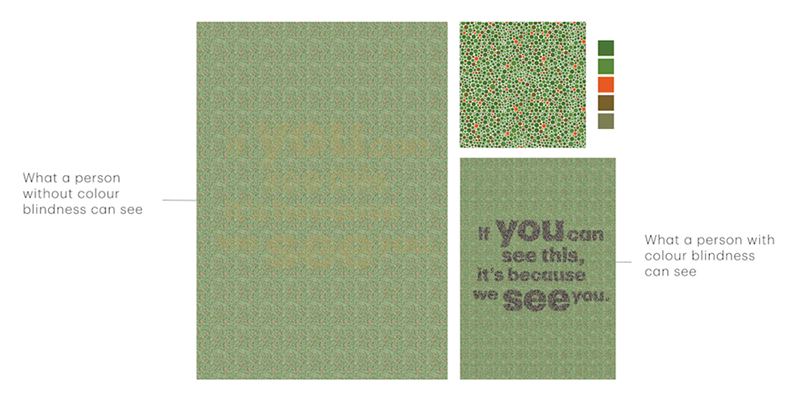
- تنوع بینایی کاربران: بیش از 300 میلیون نفر در جهان نوعی از کوررنگی دارند. رایجترین انواع آن شامل:
- Deuteranopia (کوررنگی سبز-قرمز): مشکل در تشخیص سبز و قرمز.
- Protanopia (کوررنگی قرمز-سبز): مشکل در تشخیص قرمز.
- Tritanopia (کوررنگی آبی-زرد): مشکل در تشخیص آبی و زرد.
- خوانایی و شفافیت: اگر تضاد کافی میان رنگها وجود نداشته باشد، خواندن متن یا فهمیدن تصویر سختتر میشود.
چطور رنگ را برای دسترسیپذیری بیشتر انتخاب کنیم؟
1. ایجاد کنتراست مناسب
- از ترکیب رنگهایی با کنتراست بالا استفاده کنید.
- مثال: مشکی و سفید یا آبی تیره و زرد روشن.
- ابزارهایی مانند WebAIM Contrast Checker کمک میکنند که تضاد رنگی مناسب را بررسی کنید.
2. استفاده از الگوها و نشانهها
- برای اطلاعات مهم، تنها به رنگها تکیه نکنید.
- مثال: در یک نمودار، علاوه بر رنگ، از الگوهای خطوط یا بافتهای مختلف استفاده کنید.
3. اجتناب از ترکیبهای مشکلساز
- از ترکیبهایی که ممکن است برای کوررنگها تشخیصپذیر نباشند، پرهیز کنید:
- قرمز و سبز
- آبی و بنفش
- سبز و قهوهای
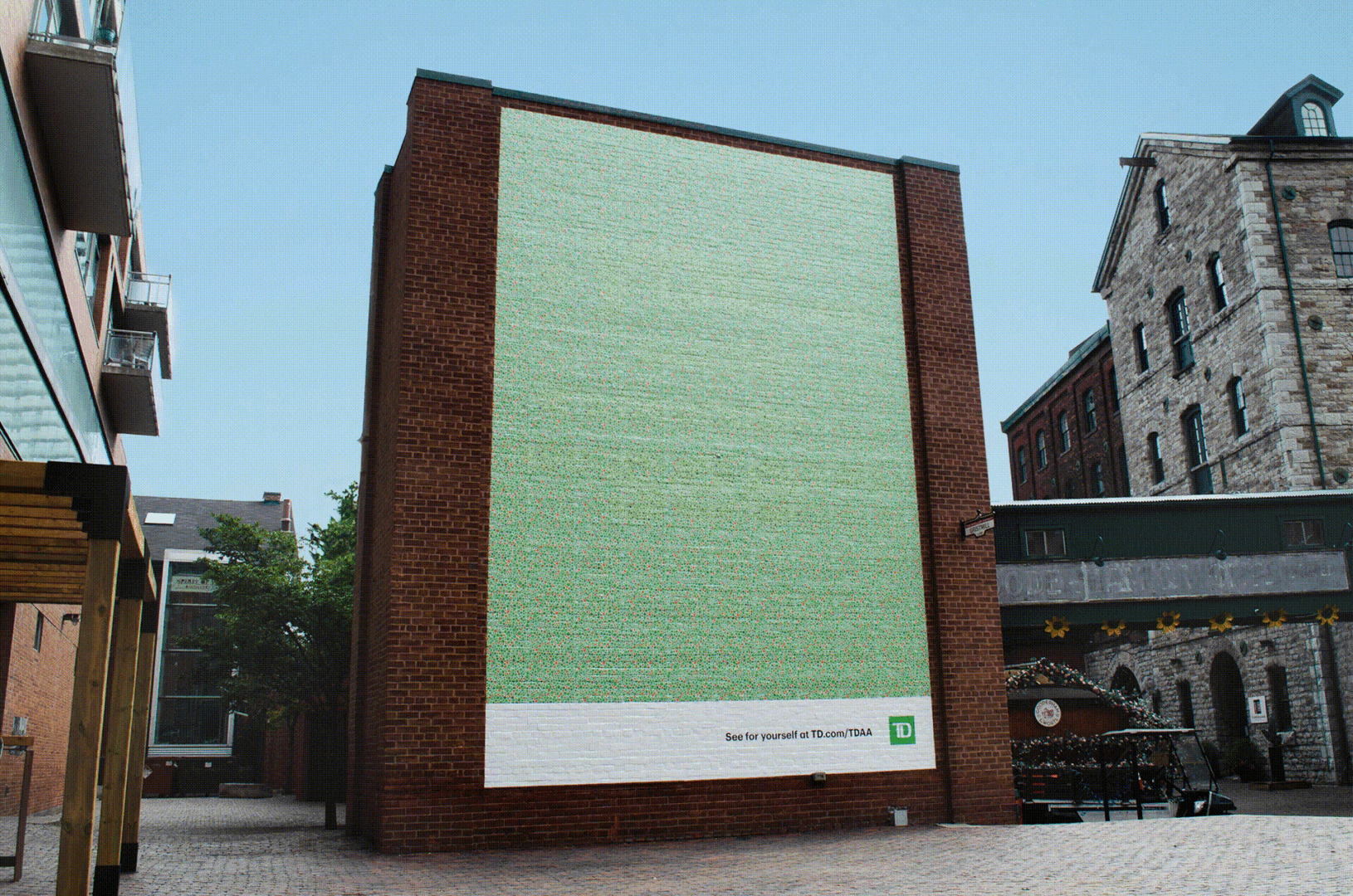
4. تست کوررنگی
- طرحهای خود را با ابزارهایی مثل Colorblind Simulator بررسی کنید.

رنگ در تصویرسازی: فراتر از انتخابهای بصری
رنگ برای ایجاد معنا
- رنگها میتوانند داستان بگویند.
- قرمز: احساس اضطرار یا خطر.
- آبی: آرامش و اعتماد.
- زرد: انرژی و خوشبینی.
رنگ بهعنوان یک ابزار جهانی
- اگر تصویرسازی برای کاربران بینالمللی انجام میدهید، به معانی فرهنگی رنگها توجه کنید.
- مثال: سفید در فرهنگهای غربی نماد پاکی، اما در برخی فرهنگهای آسیایی نماد عزا است.
رنگهای خنثی برای پایه
- استفاده از رنگهای خنثی (مشکی، سفید، خاکستری) به شما کمک میکند تا عناصر مهمتر (رنگهای برجسته) بیشتر به چشم بیایند.


نکاتی برای الهام:
جمعبندی
رنگ، اگر به درستی استفاده شود، میتواند طرحی فراگیر و قابلفهم برای همه ایجاد کند. با رعایت اصول دسترسیپذیری، نهتنها به کاربران خود احترام میگذارید، بلکه تاثیرگذاری طرحهایتان را به حداکثر میرسانید.


