
شهرداری بوسان، اداره آموزش بوسان و شورای طراحی بوسان، از طراحان و علاقهمندان دعوت میکنند تا در جایزه بینالمللی طراحی بوسان ۲۰۲۵ (IBDA) شرکت کنند. این رقابت با هدف ارتقای مهارتها و...
این فید نگاهی به طراحی محصولات دیجیتال دارد. اصول طراحی رابط کاربری و تجربه کاربری، تحلیل محصولات مدرن، و معرفی طراحان پیشرو بخشی از این مسیر است. در کنار اینها، فیلمها، کتابها و چالشهای جذاب، ذهن شما را خلاقتر میکنند.

شهرداری بوسان، اداره آموزش بوسان و شورای طراحی بوسان، از طراحان و علاقهمندان دعوت میکنند تا در جایزه بینالمللی طراحی بوسان ۲۰۲۵ (IBDA) شرکت کنند. این رقابت با هدف ارتقای مهارتها و...

طراحی با نور، عمق، حرکت و ماده مایکروسافت پس از سالها طراحی سنتی و رابطهای تخت (Metro UI در ویندوز 8)، در سال 2017 از Fluent Design System پردهبرداری کرد—زبان...

طراحی حرفهای فراتر از زیبایی سطحی است؛ این هنر با تکیه بر اصولی شکل میگیرد که ریشه در طبیعت، روانشناسی و ریاضیات دارند. در این پست، به اصولی میپردازیم که...

🔸 ساختارشکنی چیست؟ساختارشکنی (Deconstructivism) یک جنبش طراحی است که قواعد سنتی، تقارن و پیشبینیپذیری را به چالش میکشد. این سبک به جای تاکید بر نظم، به دنبال شکستن فرمها، ایجاد...

هوش ماشینی (AI) در طراحی محصول، دریچهای به سوی نوآوریهای غیرمنتظره باز میکند. اما در کنار ظرفیتهای آشکارش مثل خودکارسازی فرایندها، تحلیل دادههای کلان و شخصیسازی تجربه کاربری، ابعاد پنهان...

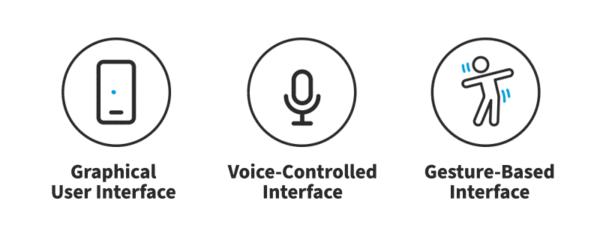
در طراحی رابط و تجربه کاربری (,UI,UX)، منوها و دکمهها همیشه نقش اساسی در هدایت کاربران داشتهاند. اما با پیشرفت فناوریهای جدید مثل هوش ماشینی، تعاملات صوتی، و واقعیت افزوده،...

اسکایپ زمانی مترادف با تماس تصویری بود؛ سرویسی که ارتباطات جهانی را متحول کرد و به یکی از پراستفادهترین پلتفرمهای ارتباطی تبدیل شد. اما چگونه این غول فناوری که حتی...

در دنیای پر سر و صدای امروزی، یافتن یک فضای کاملاً آرام و بدون نویز تقریباً غیرممکن است. Silentium با فناوری Personal Sound Bubble یک راهحل نوآورانه ارائه کرده که...

سازگاری خودکار به ویژگیهایی اشاره دارد که یک محصول یا سیستم بتواند به صورت خودکار و هوشمندانه با شرایط یا نیازهای مختلف سازگار شود. این فیچر، در دنیای مدرن، به...

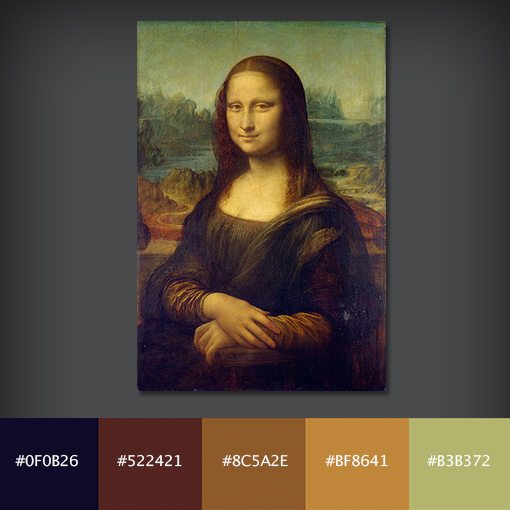
مقدمه: نقاشی، منبع الهام بیپایان برای طراحی هنر نقاشی، بهعنوان یکی از غنیترین و عمیقترین منابع الهام، قرنهاست که طراحان را در زمینههای مختلف مجذوب خود کرده است. یکی از...

وقتی صحبت از طراحی محصول بر پایه تکنولوژی میشود، یک چالش کلیدی پیش میآید:آیا ابتدا باید محصول را تعریف کرد و سپس عملیات مورد نیاز را برای ساخت آن طراحی...

هیپهاپ بهعنوان یک فرهنگ و جنبش هنری از دهه ۱۹۷۰ در محلههای برانکس نیویورک ظهور کرد و به یکی از تأثیرگذارترین جریانهای فرهنگی و بصری جهان تبدیل شد. این سبک...

🔹 کارگردان: متیو راوس (Matthew Rouse)🔹 ژانر: مستند، طراحی محصول، نوآوری🔹 مدت زمان: ۷۶ دقیقه🔹 محصول: InVision 📌 دربارهی مستند: Design Disruptors یک مستند جذاب دربارهی تأثیر طراحی بر دنیای...

هپتیک فیدبک (بازخورد لمسی) یعنی استفاده از لرزش، فشار، یا حرکت برای انتقال اطلاعات به کاربر. این تکنولوژی باعث میشود حس لامسه به تجربههای دیجیتالی و محصولات اضافه شود و...

طراحی ایزومتریک (Isometric Design) یکی از جذابترین و پرکاربردترین روشهای گرافیکی است که در دنیای طراحی مدرن جایگاه ویژهای پیدا کرده است. ایزومتریک نوعی پرسپکتیو سهبعدی است که در آن...

James Dyson 🔹 تولد: ۲ مه ۱۹۴۷ | انگلستان 🔹 حوزه کاری: طراحی صنعتی، مهندسی محصول، نوآوری در مکانیسمها 🔹 ویژگی خاص: ترکیب فناوری با طراحی برای حل مشکلات روزمره...

نویسندگان: تام کلی و دیوید کلیژانر: توسعه فردی، خلاقیت، طراحی درباره کتاب: “Creative Confidence” توسط دو برادر، تام و دیوید کلی، نوشته شده است. دیوید یکی از بنیانگذاران شرکت طراحی...

کلاژ فقط یک تکنیک هنری نیست، بلکه یک متد خلاقانه برای خلق ایدههای جدید از طریق ترکیب عناصر نامرتبط است. این روش میتواند در طراحی محصول، دیزاین تجربه کاربری، هنر،...

برند Nothing یکی از جذابترین نامهای جدید در دنیای فناوری است که با رویکرد مینیمالیستی، شفاف و نوآورانهاش توانسته توجه بسیاری را جلب کند. این برند توسط کارل پی (Carl...

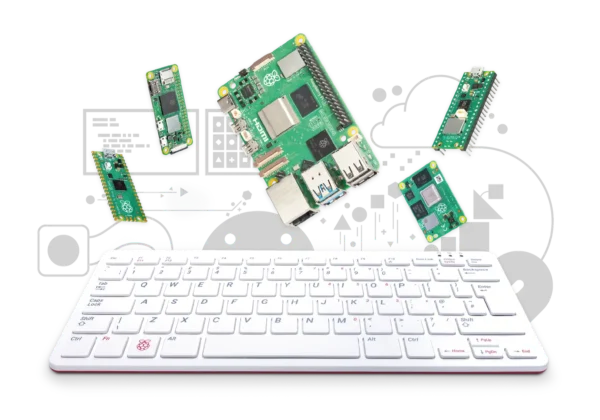
Raspberry Pi یک کامپیوتر کوچک و ارزانقیمت است که در اصل توسط بنیاد Raspberry Pi برای آموزش برنامهنویسی و علوم کامپیوتر طراحی شد، اما امروزه در صنایع مختلف، هوش مصنوعی،...

موسیقی فقط برای گوش دادن نیست، بلکه یک زبان جهانی است که میتواند روی احساسات، تجربههای کاربری و حتی نحوه طراحی محصولات تأثیر بگذارد. از ریتم و هارمونی گرفته تا...

محصولات و سرویسهای اشتراکی (Subscription-Based Products) امروزه در حال تسخیر بازارهای مختلف هستند. این مدل کسبوکار از پرداخت یکباره برای محصول به پرداخت مداوم تغییر کرده و کاربران بهجای مالکیت...

پرده اول – مشکل: عصر تاریک طراحی دیجیتال سالها قبل، طراحی و ویرایش دیجیتال یه دردسر واقعی بود. یه کابوس که فقط نِردهای طراحی پیگیریش میکردن، کسانی که حوصله داشتن...

طراحی هندسی یا Geometric Design یکی از قدیمیترین و پرکاربردترین اصول در هنر و طراحی است. از معماری کلاسیک گرفته تا رابطهای کاربری مدرن، اشکال هندسی نقش مهمی در خلق...

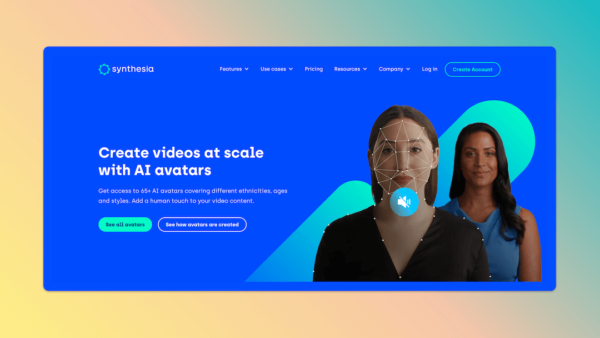
در دنیایی که تولید محتوای ویدئویی به سرعت در حال تحول است، Synthesia AI به عنوان یکی از پیشروترین شرکتهای ویدئوسازی با هوش ماشینی مطرح شده است. این پلتفرم امکان...

وقتی صحبت از طراحی زنانه به میان میآید، خیلیها هنوز به کلیشههای قدیمی مثل رنگ صورتی، فرمهای لطیف و جزئیات ظریف فکر میکنند. اما واقعیت این است که Feminine Design...

تبدیل یه سرویس سنتی به دیجیتال، فقط این نیست که یه سایت یا اپ بسازی و تموم. اگه اینطور بود، هر کسبوکاری که آنلاین میشد، موفق بود! اما چرا بعضیا...

آیا تا به حال شنیدهاید که دو هوش مصنوعی با هم صحبت کنند؟ نه به زبان انسانها، بلکه به زبانی که فقط خودشان میفهمند! این پدیدهی جذاب و کمی عجیب،...
