طراحی اسکیومورفیسم | Skeuorphism

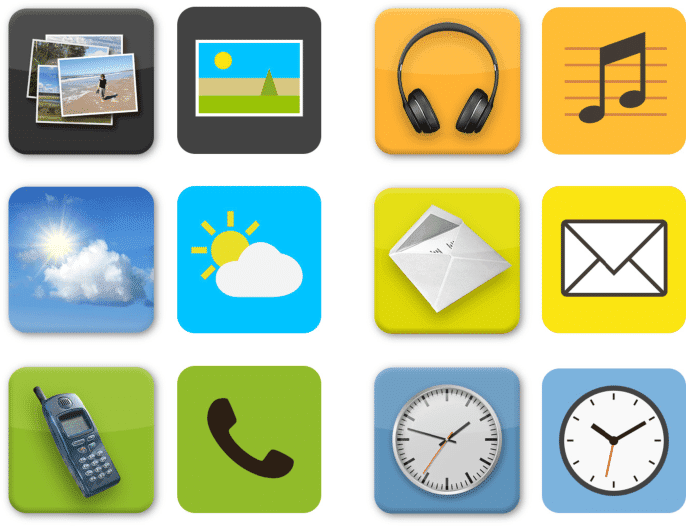
اسکیومورفیسم اصطلاحی است که در رابطه با اجزایی به کار میرود که در طراحی رابط کاربری (UI design) استفاده میشوند، و قرار است به بیشترین شکل ممکن به شکل واقعی آنها در دنیای واقعی نزدیک باشند و حتی چگونگی تعامل کاربر با آنها نیز مانند دنیای واقعی باشد؛ مثل آیکون سطل آشغال (recycle bin) که برای حذف کردن فایلها در کامپیوتر استفاده میشود و تمثیلی است از سطل زباله در دنیای واقعی.
در واقع اسکیومورفیسم تلاش میکند تا با شبیهسازی المانها نسبت به تجربههای واقعی کاربر، استفاده از آنها را در دنیای مجازی راحتتر کند، اسکیومورفیسم از یکی از نظریات گیبسون در حوزه روانشناسی زیست محیطی ریشه گرفته است؛ طبق این نظرات، شکل یک عنصر به کاربر نشان میدهد که چگونه میتواند با آن عنصر ارتباط برقرار کند؛ مثلاً شکل دستگیره درب، به کاربرِ نامطلع میگوید که احتمالا میتواند آن را بچرخاند. همین نظریه را اسکیومورفیسم در دنیای دیجیتال مطرح میکند.
بررسی مثال هایی از طراحی اسکیومورفیسم در صنایع گوناگون
شما به این سطح از محتوا دسترسی ندارید و یا وارد اکانت خود نشدید. بخشی از محتوا مختص اعضاء و مشترکین میباشد.
خرید یا تمدید اشتراک | ورود یا عضویت
.: برای دانلود کاتالوگ آشنایی بامحتوای دیزاین کلاب اینجا کلیک کنید :.
مزایا و معایب اسکیومورفیسم
اگر چه این طراحی مثل سابق محبوب نیست و اکثر شرکت ها و افراد به سمت سایر روش های طراحی مانند طراحی فلت یا متریال دیزاین متمایل شده اند، اما هنوز هم می توانیم مزایای استفاده از طراحی اسکیومورفیسم را باهم بررسی کنیم:
1- تعامل راحت تر
استفاده از سایت ها و اپلیکیشن هایی که از طراحی Skeuomorphism بهره می برند بسیار ساده است و کاربران به راحتی می توانند بفهمند که کارکرد هر المان به چه صورتی می باشد.
در نتیجه راحت تر می توانند با وبسایت شما تعامل داشته باشند. که این خود روی سئو وب سیات تاثیر گذار است و باعث می شود که رتبه بهتری در گوگل داشته باشید.
2- کاربری ساده تر
استفاده از ابزارهایی که از این طراحی بهره می برند بسیار راحت است و به سادگی می توانید از آن ها استفاده کنید.
این سادگی و راحتی باعث می شود که کاربران برای استفاده از پلتفرم های مورد نظر آموزش کمتری نیاز داشته باشند. پس در بلند مدت می تواند هزینه های تیم آموزش را کمتر کند.
3- جذابیت بصری
طراحی اسکیومورفیسم از نظر زیبایی و جذابیت های بصری، یک سر و گردن از سایر رقبا بالاتر است.
استفاده از المان های متحرک، حالت های مختلف یک ابزار و همچنین انیمیشن های زیبا می تواند به عنوان یکی از اصلی ترین نقاط قوت این نوع طراحی شناخته شود.
جذابیت بصری باعث می شود که کاربران سایت شما را به خاطر بسپارند و در جستجوهای بعدی اولویت آن ها انتخاب وبسایت شما باشد.
معایب استفاده از طراحی اسکیومورفیسم
هر کاری دارای مزایایی می باشد و به تبع آن از نقص هایی هم رنج خواهد برد، Skeuomorphism هم نقاط ضعف خاصی دارد که باید با سایر روش های طراحی جبران شود:
1- زمان و هزینه طراحی را افزایش می دهد
این نوع از طراحی چون به المان های زیادی نیاز دارد و این المان ها باید در دنیای مجازی، شبیه سازی شوند. پس زمان زیادی لازم است تا بتوانید وبسایت خودتان را ایجاد کنید.
همچنین هزینه های ایجاد چنین پروژه از بالا است. از یک طرف زمان زیادی لازم دارد و از طرف دیگر پیچیدگی های آن باعث افزایش هزینه ها خواهد شد.
2- حجم سایت بالا می رود و سرعت سایت کاهش می یابد
سرعت سایت یکی از معیارهای گوگل برای رتبه بندی سایت ها می باشد. هر چه سایت سریع تر بارگذاری شود کاربران برای استفاده از سایت شما بیشتر ترغیب می شوند.
اما در این سبک از طراحی به علت استفاده از المان های متحرک و انیمیشن های مختلف، سرعت بارگذاری صفحات به شدت کاهش می یابد
در نتیجه ممکن است کاربران زیادی را از دست بدهید.چرا که کاربران سایت هایی که بارگذاری آن ها بیشتر از 6 ثانیه طول می کشد را رها می کنند و به سراغ سایت هایی می روند که سریع تر بارگذاری می شوند.
3- کاهش خلاقیت در طراحی
استفاده از این سبک طراحی چون بر کپی کردن از محیط استوار است، می تواند خلاقیت افراد برای ایجاد طرح های گوناگون را کاهش دهد. و در نتیجه بسیاری از سایت ها از نظر ظاهری شبیه به هم خواهند شد و جذابیت خود را برای کاربران از دست می دهند.
پس اگر به فکر رشد و پرورش خلاقیت خود هستید از این سبک استفاه نکید.
4- طراحی ریسپانسیو
طراحی ریسپانسیو یکی از الزامات طراحی برای هر شرکتی می باشد.چرا که کاربران موبایل بسیار زیاد هستند و هر روز بر این تعداد افزوده می شود.
در سال های اخیر اهمیت طراحی ریسپانسیو بیشتر هم شده است چرا که اکثر موتورهای جستجو آن را به عنوان معیاری برای رتبه بندی سایت ها در نظر می گیرند.
جمع بندی
به سادگی نمیتوان گفت که اسکیومورفیسم خوب است یا بد بلکه همواره میبایست این نکته را مد نظر داشت که اگر اسکیومورفیسم به کاربردپذیری اپلیکیشن یا وبسایت کمک میکند خوب است و اگر هم کاربر را دچار دردسر ساخته و کار با اپلیکیشن یا وبسایت را دشوار سازد، باید در مورد استفاده از آن تجدید نظر کرد.
در طراحی Skeuomorphism یکپارچگی کلی UI از بین میرود و پیچیدگیهای بیشتری دامنگیر توسعهدهندهها میشود. به هر حال، اکنون در عصر طراحیهای فلت هستیم ولی گاهی دلمان برای طراحیهای اسکیومورفیسم تنگ میشود یا شاید آرزو میکردیم اندروید و iOS جدید یک پوسته اسکیومورفیسم هم داشتند.
اگر شما هم چنین آرزویی کردید؛ سایت طراحان گرافیکی Dribbble میتواند این آرزوی شما را تا حدودی محقق کند. در این سایتها، طراحیهای زیادی به سبک Skeuomorphism برای UI گوشیها و دستگاههای همراه دیگر یا اپلیکیشنها در سال ۲۰۲۰ پیشنهاد شده است.