
Upload یک سریال علمی-تخیلی کمدی محصول آمازون پرایم است که دنیایی را به تصویر میکشد که انسانها میتوانند آگاهانه ذهن خود را به یک جهان دیجیتال پس از مرگ منتقل...
رابط کاربری یا User Interface(UI) فضایی است که تعامل میان انسان و ماشین در آن رخ میدهد. رابط کاربری، بخش دیدنی و قابلتعامل یک ابزار است که کاربر مستقیماً با آن سروکار دارد هدف از این تعامل، اجازه دادن به اجرا و کنترل ماشین از سوی انسان است.

Upload یک سریال علمی-تخیلی کمدی محصول آمازون پرایم است که دنیایی را به تصویر میکشد که انسانها میتوانند آگاهانه ذهن خود را به یک جهان دیجیتال پس از مرگ منتقل...

وقتی رابط کاربری از فرم به حس تبدیل میشود در زبان طراحی کلاسیک، رابطها یا از جنس خطوط و مستطیلها بودند (مانند متریال دیزاین گوگل)، یا از الگوهای فیزیکی الهام...

Universal Access یک شرکت مشاوره بینالمللی مستقر در ایرلند که به سازمانها کمک میکند دسترسی و شمولیت افراد دارای معلولیت را در سطوح سازمانی ایجاد کنند: ⚙️ خدمات کلیدی Universal...

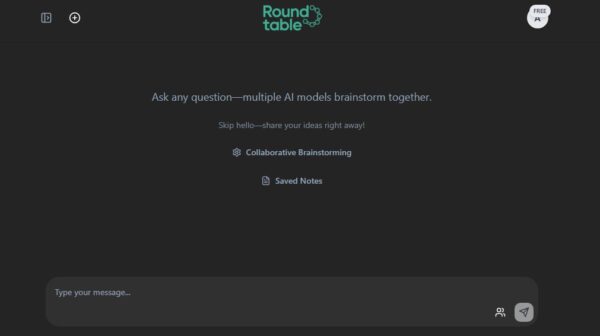
Roundtable یا میزگرد، یک ابزار آنلاین برای brainstorming همزمان توسط چند مدل AI با نقشهای مختلف است.کاربر میتونه دور میز یک سؤال مطرح کنه و چند مدل زبانی (مثل GPT،...

سریال «Hello Tomorrow!» یک مجموعهی علمی-تخیلی با حالوهوای رترو-فیوچریستی (Retro-futuristic) است که در سال ۲۰۲۳ توسط Apple TV+ پخش شد. این سریال فضای آیندهگرایانه را با استایل دهه ۵۰ میلادی...

توهم بصری (Visual Illusion) زمانی اتفاق میافته که آنچه میبینیم با واقعیت فیزیکی بیرونی تفاوت داره.این اختلاف نتیجهی پردازش مغزه، نه نقص در چشم. یعنی چشم درست کار میکنه، اما...

در دنیای توسعه محصول، یک سؤال کلیدی همیشه مطرح بوده: چه کسی تصمیمگیر اصلیه؟ تیم مهندسی یا تیم طراحی؟در بسیاری از شرکتها، رویکرد مهندسیمحور (Engineering-led) باعث شده قابلیتهای فنی محور...

بنیانگذارها روح اولیه یک محصول را شکل میدهند. ولی وقتی بنیانگذار از محصول جدا میشود — چه به خاطر فروش، استعفا، مرگ یا فاصله گرفتن از تیم — یک سؤال...

چگونه طراحی میتواند با فرآیندهای ذهنی انسان هماهنگ شود؟چگونه طراحیهای بهتر میتوانند از خستگی ذهنی جلوگیری کنند؟آیا رابطهای کاربری میتوانند با مغز انسان بهتر تعامل کنند؟ اینجا دقیقاً جایی است...

از صفحات لمسی تا واقعیت ترکیبی: چگونه رسانههای چندگانه تجربهی ما را تغییر میدهند؟ در دنیایی که تصویر، صدا، لمس، و حرکت همگی بخشی از تعاملات دیجیتال شدهاند، طراحی سیستمهایی...

«First Impression» یا برداشت اول، در طراحی محصول از لحظهای شروع میشه که کاربر اولین بار محصول یا رابط رو میبینه – حتی قبل از لمس، استفاده یا درک کارکردش....

آزمایشگاه Tangible Media Group در MIT Media Lab — که بیشتر با پروژه معروف Tangible Bits شناخته میشه — یکی از تأثیرگذارترین مراکز پژوهشی در حوزه طراحی تعامل انسان و...

ریتم در طراحی مانند ضربآهنگ در موسیقی است. این مفهوم به تکرار و چیدمان عناصری اشاره دارد که جریان و هماهنگی بصری را در یک طرح ایجاد میکنند. درواقع، ریتم...

همه چیز رو نباید دید، بعضی چیزا رو باید لمس کرد. طراحی فقط برای چشم نیست—گاهی طراحی خوب اونیه که حتی با چشم بسته هم تجربه میشه. از دکمههای فیزیکی...

چرا هنوز بعد از سه دهه، وسط کیبورد لپتاپهای ThinkPad یک نقطه قرمز هست؟چرا با وجود ترکپد، ماوس بیسیم و تاچاسکرین، این نقطه حذف نمیشه؟جوابش توی قدرت طراحی فیچر هست—وقتی...

🎬 پرده اول: عصر لمسناپذیر اواخر دهه ۹۰ و اوایل ۲۰۰۰، گوشیها هنوز هوشمند نشده بودن. اما نوکیا با دکمههاش، با کیبوردهاش، با روان بودن طراحی فیزیکیاش تونست تجربهای بسازه...

همهی ما به «کاربر معمولی» فکر میکنیم؛ کسی که سن متوسط داره، توانایی فیزیکی نرمال، با دست راست کار میکنه، زبان اصلیش انگلیسی/فارسیه و اینترنت پرسرعت داره. اما دنیای واقعی...

چرا وقتی موبایلت رو دستت میگیری، ناخودآگاه انگشت شصتت میره روی یه نقطه خاص از صفحه؟چطور میشه بدون نگاه کردن، لپتاپ رو قفل کرد، با کنترل تلویزیون کار کرد، یا...

بلاکچین فراتر از یک فناوری برای رمزارزها است؛ این تکنولوژی پایگاه دادهای شفاف، غیرقابل تغییر و غیرمتمرکز ارائه میدهد که میتواند چالشهای زیادی را در طراحی و توسعه محصولات دیجیتالی...

رابطهای کاربری چندحالته (Multimodal UI) روشی نوین برای تعامل با دستگاهها و سیستمها هستند که به کاربران اجازه میدهند از ترکیب حالتهای مختلف ورودی و خروجی مانند گفتار، متن، لمس،...

سلسله مراتب بصری یکی از اصول کلیدی در طراحی است که به شما کمک میکند توجه مخاطب را هدایت کرده و تجربه کاربری موثرتری خلق کنید. این اصل نه تنها...

در دنیایی که نمایشگرها همهجا رو اشغال کردن، از جیب تا مچ دست، کمپانی Humane تصمیم گرفت خلاف جهت شنا کنه.ایدهش؟ یه گجت بدون نمایشگر که همهچی رو میفهمه، میشنوه،...

طراحی هوشمند یعنی اجبار محترمانه – Poka-Yoke (پُکا-یوکه) یعنی «پیشگیری از اشتباه ناخواسته». این اصل در دهه ۱۹۶۰ توسط Shigeo Shingo در خط تولید تویوتا شکل گرفت. در ابتدا برای...

در دنیای دیجیتال، هر متن، ایموجی یا کاراکتری که میبینید، پشت پردهای از استانداردهای پیچیدهی کدگذاری دارد. یونیکد (Unicode) استانداردی جهانی است که به هر زبان، نماد و کاراکتر یک...

در دنیای ساعتهای مکانیکی، هر از گاهی شخصیتی پدید میآید که مرزهای هنر، مهندسی و شوخطبعی را جابهجا میکند. «کنستانتین چایکین» (Konstantin Chaykin)، استاد ساعتسازی اهل روسیه، دقیقاً چنین شخصیتی...

اوایل دهه ۲۰۰۰، در موسسه طراحی Interaction Design Institute Ivrea در ایتالیا، دانشجویان طراحی با یک مشکل بزرگ روبهرو بودند:برای ساخت پروژههای تعاملی، باید با بردهای سختافزاری پیچیدهای مانند PIC...

چطور میتونیم طراحی رو طوری تنظیم کنیم که رفتار کاربران رو بازتاب بده و حس نزدیکی و همذاتپنداری بیشتری ایجاد کنه؟ اثر آفتابپرست، که به تطبیق ناخودآگاه افراد با رفتار...

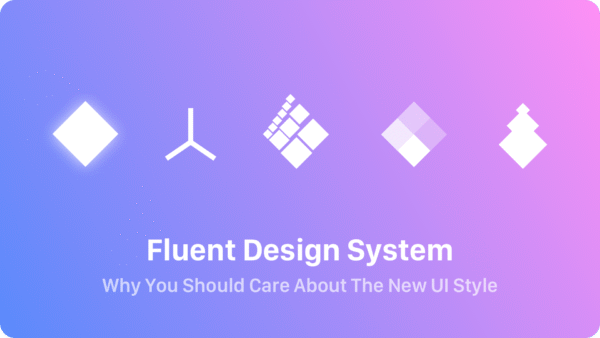
طراحی با نور، عمق، حرکت و ماده مایکروسافت پس از سالها طراحی سنتی و رابطهای تخت (Metro UI در ویندوز 8)، در سال 2017 از Fluent Design System پردهبرداری کرد—زبان...
