رشته طراحی و توسعه وب (Web Design & Development)
طراحی و توسعه وب یکی از پویاترین و پرتقاضاترین رشتههای دنیای دیجیتال است که به ساخت و مدیریت وبسایتها و اپلیکیشنهای آنلاین میپردازد. این رشته از طراحی ظاهری یک وبسایت گرفته تا کدنویسی و بهینهسازی آن برای عملکرد بهتر را شامل میشود.
در عصر حاضر، اینترنت به بخشی جداییناپذیر از زندگی ما تبدیل شده است. از خرید آنلاین گرفته تا آموزش و ارتباطات، وب نقشی کلیدی ایفا میکند و همین مسئله اهمیت طراحی و توسعه وب را دوچندان کرده است.
رشته طراحی و توسعه وب از گرایش های طراحی محصول دیجیتال است و مطالعه این رشته توصیه میشود و ضروریست.

طراحی وب ، دروازهای به دنیای اینترنت
طراحی وب شامل طراحی یک محصول دیجیتالی (وب سایت ها و اپلیکیشن ها) است که ممکن است چندین فیلد مانند رابط کاربری یا User Interface به اختصار (UI)، تجربه کاربری یا User Experience به اختصار (UX) و حتی بهینه سازی موتورهای جستجو یا Search Engine Optimization به اختصار (SEO) را در بر گیرد. به طور کلی، طراحی وب سایت باید قابلیت استفاده یک وب سایت یا اپلیکیشن را با در نظر گرفتن چیدمان آن (به عنوان مثال، ساختار)، زیبایی بصری (مانند رنگ ها و فونت ها) و گاهی اوقات محتوای آن تایید کند.

تفاوت بین طراحی وب سایت و توسعه وب سایت
توسعه وب فرآیند توسعه وب سایت ها و برنامه های کاربردی برای اینترنت یا اینترانت (شبکه های خصوصی) است. به عنوان یک فرآیند، توسعه وب می تواند شامل تخصص های مختلفی مانند کار بر روی وب سرور، مهندسی وب، پیکربندی امنیت شبکه و حتی طراحی وب باشد. با این حال، استفاده روزمره از اصطلاح «توسعه وب» معمولاً به کدنویسی یا نوشتن نشانهگذاری اشاره دارد و اغلب شامل جنبههای طراحی نمیشود.
به عبارت دیگر، آیا طراحی وب سایت بخشی از توسعه وب است؟ از نظر فنی بله، زیرا توسعه وب شامل همه چیزهایی است که برای ساخت یک وب سایت یا برنامه باید روی آن کار کرد. اما، آیا اصطلاح رایج “توسعه وب” به طراحی وب سایت دلالت دارد؟ اغلب اینطور نیست زیرا این اصطلاحی است که متخصصان معمولاً برای توصیف نوشتن کد، markups و به طور کلی کارهای مرتبط با توسعه back-end استفاده می کنند. بنابراین، توسعه وب و طراحی وب گاهی اوقات می توانند به عنوان موضوعات جداگانه تلقی شوند، اما به این سادگی نیست.
تفاوت بین طراحی وب سایت و توسعه وب سایت

قبل از بیان تمایز طراحی وب سایت از توسعه وب، توجه به این نکته ضروری است که سه نوع توسعه دهنده وجود دارد: back-end، front-end و full-stack
- توسعه دهنده Back-end مسئول سمت سرور و هر چیزی است که بین پایگاه داده و مرورگر ارتباط برقرار می کند.
- توسعهدهنده front-end کسی است که در سمت مشتری توسعه نرمافزار کار میکند، بنابراین بر نحوهی دید کاربران از محصول تمرکز میکند.
- توسعه دهندگان Full-stack توسعه دهندگانی هستند که هم مهارت های Back-end و Front-end دارند.
بیشتر اوقات، تفاوت بین آنچه که به عهده طراح وب است و آنچه توسعه front-end در نظر گرفته می شود به عنوان یک خط بسیار نازک درک می شود و در برخی موارد می تواند قابل بحث باشد.
از یک طرف، طراحی یک برنامه وب نیاز به تحقیقات زیادی از کاربر دارد تا درک شود که کاربران چگونه برنامه را تجربه می کنند و چگونه همه چیز باید ساختاری داشته باشد که در آن قابلیت استفاده و زیبایی بصری مورد توجه قرار گرفته باشد. از سوی دیگر، توسعه front-end بر کدنویسی interface و همانطور که قبلاً گفته شد، روی توسعه سمت کلاینت یک برنامه تمرکز دارد.
از این رو، به زبان ساده، طراحی وب سایت نیازمند وظایف، مهارت ها و ابزارهایی است که بیشتر بر روی طراحی و احساس و ظاهر برنامه متمرکز هستند. در مقایسه، توسعه front-end بیشتر بر پیاده سازی طراحی در برنامه و اینکه چگونه این پیاده سازی با back-end کار می کند متمرکز است.
در نتیجه، برخی از مسئولیت ها و مهارت ها ممکن است همپوشانی داشته باشند. به عنوان مثال، معمول است که هم توسعه دهندگان front-end و هم طراحان وب می توانند با مجموعه ای از ابزارهای مشابه کار کنند و دانش خوبی از قابلیت استفاده و اصول اکتشافی داشته باشند. به همین دلیل، گاهی اوقات، نقش طراح وب و توسعه دهنده front-end توسط یک شخص قابل انجام است. علاوه بر این، موقعیت های شغلی برای طراحان وب ممکن است شامل مسئولیت های UX، UI و طراحی گرافیک (Graphic Design ) نیز باشد.
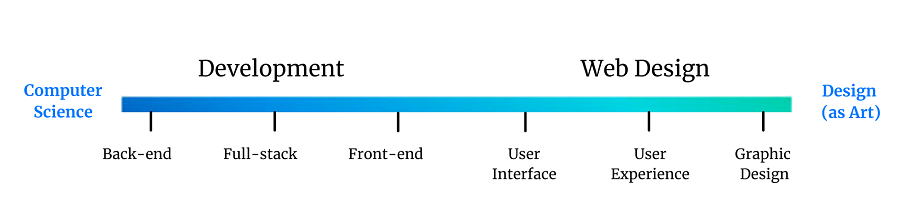
در Imaginary Cloud، ما بر این باوریم که یک توسعهدهنده رابط کاربری (UI developer) میتواند ترکیبی از front-end و طراحی باشد. به طور دقیقتر، یک UI developer را میتوان یک توسعهدهنده front-end با آگاهی از اصول رابط کاربری و مفاهیم طراحی در نظر گرفت. گیج کننده به نظر می رسد؟ اجازه دهید با کمک شکل زیر بیشتر توضیح دهیم.
وبسایت چگونه ساخته میشود؟
بسیاری از کسانی که اصطلاحا وردپرسکار هستند در انجام کارهای ساده و سایتهای کلیشهای موفق عمل میکنند؛ ولی وقتی کار به طراحی سایتهای سفارشی و خاص میرسد معمولا میگویند با وردپرس این کار امکانپذیر نیست. دلیل چیست؟ البته ما اینجا نمیخوایم راجعبه ورد پرس صحبت کنیم چون پرطرفدارترین سایت ساز دنیاس ازش مثال میزنم، اما حتی همین ورد پرس هم شاید ساده انگارانه به نظربرسه در نگاه اول، وردپرس چیزی فراتر از نصب چند فایل روی هاست است! دقیقا مثل این است که دستگاه پیچیدهای جلوی شما قرار دارد و به شما فقط کار چند دکمه را گفتهاند، ولی از ساختار داخلی دستگاه و عملکرد آن اطلاع کافی ندارید! واضح است که با بروز اولین مشکل یا حالت خاص قادر به حل مشکلات نخواهید بود، همه نصب وردپرس و چند پلاگین را بلدند؛ ولی مشکلات از آنجا شروع میشود که تداخل پلاگینها پیش میآید و خطاهایی ایجاد میشود که رفع آن به تخصص بالاتری نیاز دارد… طراح وب بیشتر به طراحی و برنامه نویسی لایه ظاهری سایت می پردازد، در ادامه این مطلب با تخصص های این رشته بیشتر آشنا میشیم.
1. طراحی رابط کاربری (UI Design): شامل ایجاد ظاهر بصری وبسایت، انتخاب رنگها، فونتها، تصاویر و چیدمان. هدف اصلی در این بخش، ایجاد تجربه بصری جذاب برای کاربر است.
2. توسعه سمت کاربر (Frontend Development): این بخش به کدنویسی المانهای طراحیشده با استفاده از زبانهایی مانند HTML، CSS و JavaScript میپردازد. وظیفهی این بخش ایجاد تعاملات کاربرپسند است.
3. توسعه سمت سرور (Backend Development): در این بخش، منطق و زیرساختهای یک وبسایت با استفاده از زبانهایی مانند Python، PHP یا Node.js ساخته میشوند. این بخش شامل مدیریت پایگاه داده و سرور نیز هست.
4. تست و بهینهسازی: پیش از انتشار، وبسایت تست شده و برای سرعت، امنیت و تجربه کاربری بهتر بهینه میشود.

مفاهیم تکامل وب: وب 1.0، وب 2.0 و وب 3.0
وب 1.0 (Web 1.0): وب ایستا
- این نسل ابتدایی وب بود که در دهه 90 میلادی ظهور کرد.
- صفحات وب اغلب ایستا بودند و محتوای آنها فقط برای مشاهده بود (مثل یک کتاب دیجیتال).
- کاربر نمیتوانست با محتوا تعامل کند.
ویژگیها:
- تنها خواندنی (Read-Only).
- فاقد تعاملات کاربری.
- استفاده از HTML ساده برای ساخت صفحات.
وب 2.0 (Web 2.0): وب تعاملی
- در اوایل دهه 2000، وب به یک محیط پویا و تعاملی تبدیل شد.
- کاربران توانستند محتوای خود را ایجاد و به اشتراک بگذارند (مثل شبکههای اجتماعی و وبلاگها).
ویژگیها:
- تعاملی (Interactive).
- کاربران هم مصرفکننده و هم تولیدکننده محتوا هستند.
- ظهور پلتفرمهایی مانند فیسبوک، یوتیوب و ویکیپدیا.
- استفاده از فناوریهایی مانند AJAX برای بارگذاری پویا.
وب 3.0 (Web 3.0): وب غیرمتمرکز و هوشمند
- این نسل در حال توسعه است و مفاهیمی مانند بلاکچین، هوش مصنوعی و مالکیت دیجیتال را وارد فضای وب میکند.
- تمرکز وب 3.0 بر غیرمتمرکز بودن و احترام به حریم خصوصی کاربران است.
ویژگیها:
- استفاده از بلاکچین برای امنیت و مالکیت دادهها.
- هوش مصنوعی برای ارائه تجربیات شخصیسازیشده.
- امکان مالکیت مستقیم کاربران بر دادهها و داراییهای دیجیتال از طریق NFTها.
- وبسایتها و اپلیکیشنهای غیرمتمرکز (DApps).

اولین وبسایت ها
در آغاز، وب سایتها با کُدهای ساده HTML نوشته میشدند، گونهای از زبان نشانهگذاری که ساختار سادهای به وب گاهها میداد، شامل سرتیتر و پاراگراف، و توانایی پیوند دادن به آدرسهای دیگر از طریق ابرپیوند. در مقایسه با روشهای دیگر، این راه تازه و متفاوتی بود که کاربران به سادگی میتوانستند با یک مرورگر، صفحههای پیوند خورده را باز کنند.
وب یا همان شبکه جهانی یا World Wide Web که به اختصار www نامیده میشود، همان چیزی است که امروزه به آن اینترنت میگوییم. امروزه از طریق یک مرورگر و با اتصال به این شبکهی جهانی، میتوانیم به تمام اطلاعات درون آن دسترسی داشته باشیم.
در حال حاضر میلیون ها سایت در سراسر جهان وجود دارند که البته هیچکدام بیش از ۲۸ سال قدمت ندارند در واقع اولین طراح سایت جهان آقای «تیم برنرز لی» بود که اولین وب سایت دنیا که به پروژه World Wide Web یا همان W3 تعلق داشت را طراحی کرد.
اولین سایت جهان هنوز هم در آدرس http://info.cern.ch/hypertext/WWW/TheProject.html در دسترس است و از این لینک می توانید از آن بازدید نمایید و مشاهده کنید که اولین سایت در جهان چیزی از لوح های گلی انسان های اولیه کم ندارد!
پیشنهاد می کنم حتما از اولین سایت دنیا بازدید کنید و ببینید که هر کاری که در ابتدای راه است بعد از سال ها چقدر ساده و ابتدایی به نظر می رسد و در زمان خود یک شاهکار است! همانطور که از اولین سایت در دنیا بازدید کردید متوجه شدید که در آن هیچ گونه تصویر و گرافیک و حتی رنگ بندی به کار نرفته است.
در سال ۲۰۰۰ میلادی شرکت مایکروسافت با معرفی اولین نسخه از مرورگر Internet Explore برای سیستم عامل مک انقلاب بزرگی در مرورگر های اینترنتی و طراحی سایت های اینترنتی به راه انداخت،
اولین نسخه از مرورگر Internet Explore به صورت کامل از HTML 4.1 و CSS 1 پشتیبانی می کرد که این خود پیشرفت عظیمی بود. این را هم خدمت تون عرض کنم که اولین مرورگری که به صورت کامل از تصاویر با فرمت PNG پشتیبانی می کرد همین مرورگر بود.
چگونه طراحی وب سایت را یاد بگیریم؟
اولین قدم برای یادگیری طراحی وب سایت، درک فرآیند طراحی و چگونگی به وجود آمدن یک طرح است. از این نظر، فرآیند طراحی محصول با جزئیات شامل چهار فاز و دوازده مرحله برای ایجاد یک محصول دیجیتالی کاربر محور می باشد. چهار فاز عبارتند از:
1- پژوهش (Research)
2- ایده پردازی (Ideation)
3- اجرا (Execution)
4- ارزیابی فنی (Technical Assessment)
در قدم دوم، به خاطر داشته باشید که طراحی وب سایت همچنان در مورد طراحی است. بنابراین، برای یادگیری طراحی وب سایت، باید مهارت های طراحی بصری و دانش عمیق در مورد اصول طراحی، قوانین و مفاهیم طراحی مانند نحوه تسلط بر رنگ ها و چیدمان یک محصول دیجیتال را کسب کرد.
یکی دیگر از جنبه های حیاتی طراحی وب، طراحی تعاملی (interaction design) است، زیرشاخه ای از UX که بر نحوه تعامل کاربر با یک محصول دیجیتالی تمرکز دارد. با وجود زیبایی ظاهری یک وب سایت یا اپلیکیشن، اگر کاربران نتوانند به روشی ساده و آسان به اهداف خود برسند، آن وب سایت یا اپلیکیشن موفق نخواهد شد. به عبارت دیگر، اگر قابلیت استفاده و عملکرد نادیده گرفته شود، محکوم به شکست است. علاوه بر این، درک اصول اولیه HTML و CSS می تواند یک مزیت بزرگ نه تنها برای طراحی و ساخت وب سایت ها، بلکه برای بهبود ارتباط با تیم توسعه دهنده باشد. همانطور که قبلا ذکر شد، این یک الزام نیست، اما مطمئنا کمک می کند! و انصافاً در بازار کار نیز ارزش زیادی دارد.
آخرین مورد اما نه به عنوان کم اهمیت ترین، دانش SEO میتواند تفاوت بزرگی در عملکرد یک محصول دیجیتال ایجاد کند، بنابراین ما قطعاً توصیه میکنیم در مورد بهینهسازی موتور جستجو حداقل از قوانین شناختهشده اصلی آگاه باشید.
در مجموع، هنگام یادگیری طراحی وب، هر شخصی باید:
1- درک خوبی از فرآیند طراحی محصول یک محصول دیجیتال داشته باشد.
2- بداند که چگونه مفاهیم و قوانین طراحی را اعمال کند.
3- اصول استفاده و عملکرد را دنبال کند.
4- مهارت های اولیه کدنویسی کسب کند.
5- روش های خوب سئو را درک و اجرا کند.
چشمانداز شغلی در طراحی و توسعه وب
نقشهای شغلی مرتبط:
- طراح وب (Web Designer): متخصص در ایجاد ظاهر وبسایت.
- توسعهدهنده فرانتاند (Frontend Developer): مسئول پیادهسازی طراحی در قالب کد.
- توسعهدهنده بکاند (Backend Developer): متخصص در مدیریت دادهها و عملکرد وبسایت.
- توسعهدهنده فولاستک (Full-Stack Developer): ترکیبی از مهارتهای فرانتاند و بکاند.
مهارتهای کلیدی:
- زبانهای برنامهنویسی: HTML، CSS، JavaScript، Python، PHP.
- کار با CMSهایی مانند WordPress و Shopify.
- آشنایی با ابزارهای طراحی مانند Figma یا Adobe XD.
چگونه وارد این رشته شویم؟
مراحل یادگیری:
- آموزش مقدماتی: شروع با HTML، CSS و JavaScript.
- یادگیری ابزارها: مانند Bootstrap برای طراحی واکنشگرا.
- کار با CMS: یادگیری پلتفرمهایی مانند WordPress.
- پیشرفت به سطح پیشرفته: آشنایی با زبانهایی مانند Python و استفاده از فریمورکهایی مانند React یا Django.
منابع یادگیری:
- پلتفرمهای آنلاین: Udemy، Coursera، FreeCodeCamp.
- وبلاگها و انجمنها: Stack Overflow، CSS-Tricks.
- پروژههای عملی: ساخت یک وبسایت شخصی به عنوان نمونه کار.
نکاتی برای الهام
جمع بندی
فرض کنید توسعه وب یک سیستم سیاره ای است و یکی از سیاراتی که شامل آن می شود دقیقا طراحی وب سایت است. طراحی وب سایت هنگام توسعه یک محصول دیجیتالی حیاتی است زیرا قابلیت استفاده، تجربه کاربری خوب و زیبایی شناسی عالی را تضمین می کند.
همانطور که توضیح داده شد، در هسته طراحی وب سایت، وظایف، مهارتها و ابزارهایی قرار دارند که بیشتر بر روی طراحی و احساس و ظاهر محصول متمرکز هستند. برعکس، توسعه front-end بیشتر بر پیاده سازی طراحی (تولید شده توسط طراحی وب) در نرم افزار و چگونگی خوب عمل کردن آن پیاده سازی هنگام کار با back-end متمرکز است.
برای تبدیل شدن به یک طراح وب، باید اصول طراحی، تعامل طراحی، قابلیت استفاده، کدنویسی اولیه و حتی برخی از قوانین سئو را بدانید. این یک نقش بسیار متنوع است، بنابراین به مهارت های فنی و soft skillsخاصی نیاز دارد.
طراحی و توسعه وب، رشتهای است که به ترکیب خلاقیت، مهارتهای فنی و دانش روز نیاز دارد. با پیشرفت نسلهای وب و ظهور فناوریهایی مانند وب 3.0، فرصتهای بیشماری برای طراحان و توسعهدهندگان وب وجود دارد. اگر به دنبال حرفهای جذاب، پویا و چالشبرانگیز هستید، این رشته برای شما ایدهآل است.
پست های مرتبط: (کلیک کنید)
- متا: جهانهایی که از تو ساخته شدند! 🌐🧠
- roundtable.now: سالن بحث ماشین های AI – با ویژگی تزریق نقش به هر مدل
- طراحی محیطهای مجازی و متاورس: آیندهی زندگی دیجیتال
- وقتی عادات بد، الهامبخش طراحی محصولات میشوند
- ارگونومی شناختی: طراحی برای ذهن انسان 🧠
- وقتی ایراد، فیچر شد! ✨چطور تفکر طراحی، پنالتیها رو به مزیت رقابتی تبدیل میکنه؟
- مهندسی معکوس: حل مسئله، بازطراحی یا مسیر نوآوری؟
- طراحی برای کاهش اضطراب | Anxiety Design