طراحی برای اقلیتها (Edge Cases): وقتی کاربر، کاربر معمولی نیست
همهی ما به «کاربر معمولی» فکر میکنیم؛ کسی که سن متوسط داره، توانایی فیزیکی نرمال، با دست راست کار میکنه، زبان اصلیش انگلیسی/فارسیه و اینترنت پرسرعت داره. اما دنیای واقعی پره از کسانی که بیرون این الگو قرار میگیرن. اینها همون Edge Caseها هستن — کاربرهایی که با شرایطی خاص، متفاوت یا چالشبرانگیز محصول ما رو تجربه میکنن.
در طراحی، Edge Case به سناریوهایی گفته میشه که خارج از مسیر معمول استفاده از یک محصول هستن؛ حالاتی که به ندرت اتفاق میافتن، ولی وقتی پیش میان، میتونن کل تجربه کاربر رو خراب کنن یا باعث حذف کامل اون کاربر از چرخه مصرف شن.
در این پست، میخوایم بررسی کنیم طراحی برای Edge Caseها یعنی چی، چرا مهمه، چطور انجام میشه و چطور میتونه محصولتو نه فقط خاصتر بلکه همهشمولتر کنه.

👤مثالهایی از Edge Caseها:
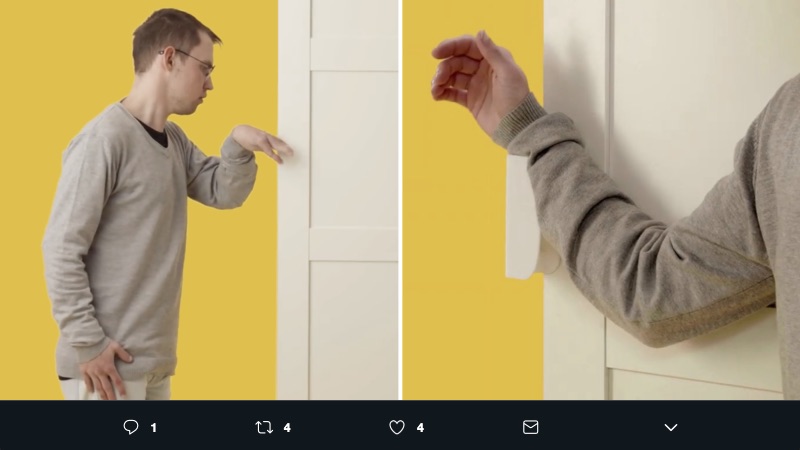
- کاربری که فقط با یک دست میتونه گوشی نگهداره
- فردی که از صفحهخوان برای دیدن وب استفاده میکنه
- کسی که در شرایط نور خیلی کم یا زیاد از اپ استفاده میکنه
- کسی که زبان اصلیش انگلیسی نیست
- کاربری در کشوری با سرعت اینترنت پایین یا سختافزار قدیمی
🧭 چرا باید برای حالتهای مرزی طراحی کنیم؟
۱. طراحی برای Edge Case = طراحی بهتر برای همه
وقتی محصولت رو طوری طراحی میکنی که یک فرد نابینا هم بتونه ازش استفاده کنه، ساختار محتوات رو منظمتر، سلسلهمراتب رو شفافتر، و ناوبری رو قابل فهمتر میکنی — حتی برای کاربران عادی.
۲. Edge Caseها فقط یک درصد نیستن
در نگاه اول، کاربرانی با نیاز خاص کمتعداد به نظر میرسن؛ ولی جمعیت انبوهی از افراد — بهویژه در سطح جهانی — توی همین حالتهای خاص قرار دارن. مثلاً:
• بیش از 15% جمعیت دنیا دچار نوعی معلولیت هستن
• میلیاردها نفر زبان اصلیشون انگلیسی نیست
• میلیونها نفر در شرایط ناپایدار شبکه یا انرژی زندگی میکنن
۳. طراحی برای Edge Case = طراحی اخلاقی
طراحی فقط به معنی عملکرد نیست؛ به معنی ایجاد فضا برای حضور هم هست. نادیده گرفتن Edge Caseها یعنی نادیده گرفتن بخشی از انسانها.
اطلاعاتی از انواع پرسوناکاربران خاص
برای اینکه بتونیم طراحی محصولی واقعاً فراگیر داشته باشیم، باید بفهمیم دنیا چقدر متنوعه و چه پرسونایی با چه شرایطی وجود دارن. اینجا یه جدول ترکیبی جمعآوری کردم که انواع کاربرهای خاص (edge personas) رو با تخمینی از درصد جمعیت جهان و استفادههای خاصی که ممکنه از یک فیچر ساده (مثل دکمه “ثبت” در یک اپ فرممحور) داشته باشن، نشون میده:
| پرسونای خاص | تخمین جمعیت جهانی (٪) | ویژگی خاص | مثال از استفاده خاص از یک دکمه “ثبت” |
|---|---|---|---|
| کاربر نابینا یا کمبینا | 2–3٪ | استفاده از صفحهخوان | دکمه باید با برچسب مناسب (aria-label) و در ترتیب منطقی فوکوس قرار داشته باشه. |
| کاربر با محدودیت حرکتی | 5–7٪ | استفاده از کیبورد، تکدست یا سوییچ خاص | دکمه باید بزرگ، فاصلهدار و قابل فعالسازی با کیبورد باشه. |
| سالمند | 10–15٪ | کاهش دید، سرعت واکنش پایین، ترجیح سادگی | دکمه باید واضح، بزرگ و با متن ساده و قابل فهم باشه. |
| کاربر چپدست | 10–12٪ | ارگونومی متفاوت | محل قرارگیری دکمه نباید فقط برای راستدستها طراحی شده باشه. |
| زبانغیرانگلیسیزبان | بیش از 80٪ | ترجمه، تفاوت در جهت نوشتار | دکمه باید قابل بومیسازی باشه و با RTL هماهنگ شه. |
| کاربر با اینترنت ضعیف | ~30٪ در کشورهای در حال توسعه | زمان بارگذاری بالا، قطعی اتصال | دکمه باید قابلیت ثبت آفلاین یا ذخیره موقت داشته باشه. |
| کاربر با گوشی قدیمی | ~20–25٪ | نمایشگر کوچک، پردازش پایین | دکمه باید سبک، بدون انیمیشن سنگین و بهینه شده باشه. |
| کاربر در شرایط محیطی خاص | نامشخص | نور زیاد، تاریکی، صداهای مزاحم | رنگ و کنتراست بالا، فیدبک لمسی یا صوتی میتونه کمک کنه. |
| کودک یا نوجوان | ~30٪ زیر 18 سال | توانایی شناختی متفاوت، فهم کمتر اصطلاحات | دکمه باید با آیکون و متن ساده، قابل فهم و امن باشه. |
| فرد دچار استرس یا اضطراب | جمعیتی غیرقابلتخمین اما رایج | نیاز به وضوح و آرامش در تعامل | دکمه نباید باعث شک و سردرگمی شه؛ یک مسیر ساده و شفاف لازم داره. |
💡 این جدول فقط یه نقطهی شروعه. در واقعیت، خیلی از پرسوناهامون ترکیبی از اینها هستن. مثلاً ممکنه یه مادر سالمند، چپدست، با دید ضعیف باشه که با گوشی ارزون در کشوری با اینترنت کند داره فرم رو پر میکنه.
اینجا فقط یه فیچر ساده یعنی دکمه “ثبت” رو بررسی کردیم. ولی همین یه کامپوننت ساده میتونه مسیر دسترسی یا حذف شدن یه کاربر رو تعیین کنه.
🛠 چطور برای Edge Caseها طراحی کنیم؟
🔹 ۱. کاربر پیشفرض رو بازنویسی کن
به جای اینکه کاربر رو «نرمال» فرض کنی، از ابتدا طیف وسیعی از کاربران ممکن رو در نظر بگیر. کی ممکنه محصولت رو استفاده کنه؟ در چه موقعیتهایی؟
🔹 ۲. طراحی بر اساس Extreme Personas
بهجای طراحی برای فرد متوسط، پرسونایی بساز که در شرایط افراطیتری هستن:
• پیرزن نابینای تنها
• نوجوانی در یک کشور با سانسور اینترنت
• مادر با نوزاد در بغل که باید با یک دست اپ رو کنترل کنه
🔹 ۳. تست در محیطهای واقعی و تنوع فرهنگی
محصولتو فقط در دفتر یا آزمایشگاه تست نکن. ببرش به خیابون، به دهکده، به شرایطی که ممکنه غیرایدهآل باشن. و حتماً با تنوع قومی، فرهنگی، زبانی و جسمی تست کن.
🔹 ۴. ساختار «Fail Gracefully» رو طراحی کن
اگر بخشی از محصول در دسترس نبود یا خراب شد (مثلاً ویدئو لود نشد)، سیستم چطور واکنش نشون میده؟ کاربر رو رها نمیکنی؟ جایگزین داری؟
🔹 ۵. محتوای واکنشی برای سناریوهای غیرمعمول بنویس
متن ارور، پیامهای خالی (empty states) و رفتار اپ در شرایط نادری مثل بدون اینترنت، پر بودن حافظه، یا ورود اطلاعات اشتباه — همه باید طراحی شه، نه فقط بهشکل فنی بلکه انسانی و راهنماگونه.
🎯 مثالهای موفق از طراحی برای Edge Case
- VoiceOver در iOS: نه فقط برای نابینایان مفید، بلکه برای کسانی که نمیخوان به نمایشگر نگاه کنن (مثلاً در رانندگی یا پیادهروی).
- حالت تاریک (Dark Mode): در اصل برای خستگی چشم طراحی شد، اما به نیازهای نور کم، افراد مبتلا به میگرن نوری و حتی صرفهجویی باتری کمک کرد.
- Google Maps در هند: طراحی نسخهای با مصرف دیتا کم و امکان دانلود آفلاین، بر اساس Edge Caseهای واقعی در کشورهای در حال توسعه.
- Airbnb: طراحی برای افراد مسن با درشتتر کردن دکمهها و سادگی فرآیند پرداخت.
نکات حرفهای برای طراحان محصول
📌 جمعبندی
Edge Caseها گوشه نیستن — مرزهای ذهن ما رو جابجا میکنن. طراحی برای اونها طراحی بهتره: انسانیتر، انعطافپذیرتر و آیندهنگرتر. هر بار که به یک سناریوی عجیب فکر میکنی، بدون که شاید فقط برای تو عجیبه — برای کسی دیگه، این «عادی»ه.
- مطلب مرتبط: طراحی محصول ویژه کاربران معلول