طراحی اسکیومورفیسم و فلت | Flat vs Skeuomorphism
طراحی اسکیومورفیسم (Skeuomorphism) و فلت (Flat Design) به عنوان دو سبک برجسته و تأثیرگذار در طراحی دیجیتال و محصول، مسیرهای متفاوتی را برای برقراری ارتباط با کاربران ارائه میدهند. این دو سبک از لحاظ فلسفه، ظاهر و کاربردی بودن تفاوتهای اساسی دارند. در ادامه به بررسی هر دو سبک، ویژگیهای کلیدی و مقایسه آنها میپردازیم.

اسکیومورفیسم (Skeuomorphism): هنر تقلید واقعیت
اسکیومورفیسم به سبکی از طراحی اشاره دارد که در آن عناصر گرافیکی بهگونهای طراحی میشوند که ظاهر، بافت و حس اشیاء واقعی را تقلید کنند. این سبک با تأکید بر جزئیات بصری و ارتباط عاطفی، تجربهای ملموس برای کاربر ایجاد میکند.
اسکیومورفیسم اصطلاحی است که در رابطه با اجزایی به کار میرود که در طراحی رابط کاربری (UI design) استفاده میشوند، و قرار است به بیشترین شکل ممکن به شکل واقعی آنها در دنیای واقعی نزدیک باشند و حتی چگونگی تعامل کاربر با آنها نیز مانند دنیای واقعی باشد؛ مثل آیکون سطل آشغال (recycle bin) که برای حذف کردن فایلها در کامپیوتر استفاده میشود و تمثیلی است از سطل زباله در دنیای واقعی. در واقع اسکیومورفیسم تلاش میکند تا با شبیهسازی المانها نسبت به تجربههای واقعی کاربر، استفاده از آنها را در دنیای مجازی راحتتر کند، اسکیومورفیسم از یکی از نظریات گیبسون در حوزه روانشناسی زیست محیطی ریشه گرفته است؛ طبق این نظرات، شکل یک عنصر به کاربر نشان میدهد که چگونه میتواند با آن عنصر ارتباط برقرار کند؛ مثلاً شکل دستگیره درب، به کاربرِ نامطلع میگوید که احتمالا میتواند آن را بچرخاند. همین نظریه را اسکیومورفیسم در دنیای دیجیتال مطرح میکند.
ویژگیهای کلیدی اسکیومورفیسم
- رئالیسم: استفاده از سایهها، بافتها، انعکاس نور و دیگر جزئیات برای ایجاد حس واقعی بودن.
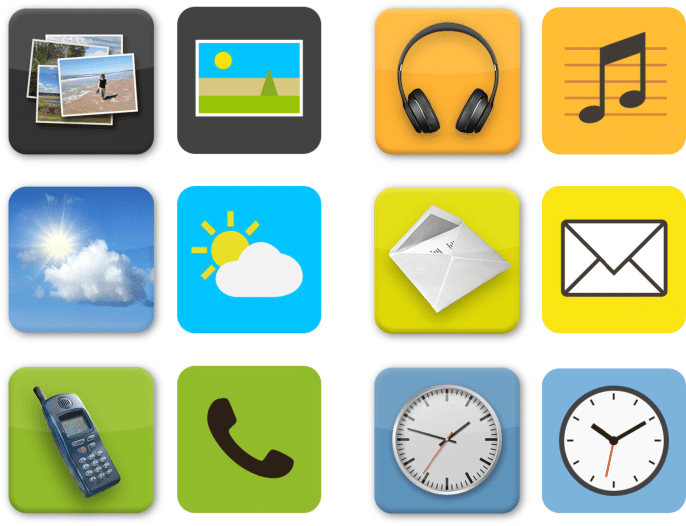
- ارتباط آشنا: تقلید از اشیاء فیزیکی برای ایجاد آشنایی بیشتر کاربران (مثل طراحی آیکونهای تلفن به شکل یک گوشی قدیمی).
- جزئیات غنی: توجه به ریزهکاریهایی که حس واقعی بودن را تقویت میکند.
مزایا
- یادگیری آسانتر برای کاربران تازهکار، زیرا ارتباط بین عناصر دیجیتال و دنیای واقعی برقرار میشود.
- حس نزدیکی و ملموس بودن بیشتر در طراحی.
معایب
- پیچیدگی: طراحی پرجزئیات میتواند زمانبر و هزینهبر باشد.
- سنگین بودن: استفاده زیاد از گرافیک ممکن است باعث کاهش سرعت بارگذاری شود.
- عدم انعطافپذیری: سبک قدیمیتر به نظر میرسد و ممکن است در دنیای مدرن جذابیت کمتری داشته باشد.
بررسی مثال هایی از طراحی اسکیومورفیسم در صنایع گوناگون:
اسکیومورفیسم در باستانشناسی و معماری
باستانشناسان و معماران، هنگام بررسی آثار کهن باستانی، مثلاً معابد روم و یونان، با پدیدهٔ جالبی روبهرو بودهاند: اجزایی که هیچ کارکرد خاصی ندارند. حتی نمیشود وجود آنها را صرفاً با «زیبایی» توجیه کرد. به عنوان مثال، به قطعات مکعبی که در تصویر پایین، زیر لبههای سقف قرار گرفته نگاه کنید:

امروز تقریباً مطمئن هستیم که علت وجود چنین قطعاتی چیست. چشم مردم سالهای سال به سازههای چوبی عادت کرده بوده و پس از این که چوب از سازهها حذف شد، معماران هنوز المانهایی شبیه المانهای سازههای چوبی را در بناها به کار میبردند. این مکعبها، شبیه انتهای تیرچههای چوبی ساخته شدهاند. این کار به بیننده «حس آشنایی» میداد و اطمینان او را بیشتر جلب میکرد (+).
مصداق دیگر اسکیومورفیسم را در طراحی خودروهای نخستین میبینید. این خودروها تا حد امکان شبیه کالسکههای قدیمی طراحی میشدند. این خودرو بنز را که در سال ۱۸۹۷ با توان شگفتانگیز ۱۰ اسب بخار طراحی و عرضه شده ببینید (+):

به زبان دیگر میتوان گفت اسکیومورفیسم نوعی محافظهکاری در طراحی بوده است: تلاش برای طراحی محصولی که مشتری (یا مخاطب) با آن بیگانه نباشد.
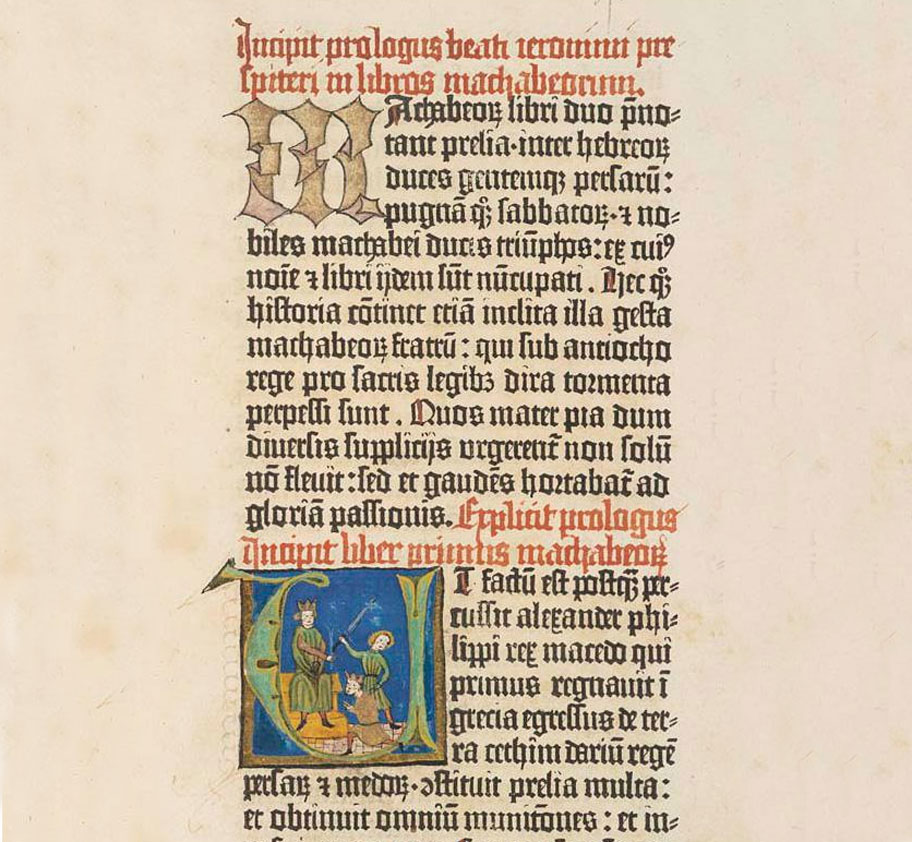
اسکیومورفیسم تقریباً همیشه یکی از جریانهای رایج در طراحی بوده است. کافی است به نخستین کتابهایی که پس از اختراع ماشین چاپ منتشر شدند نگاه کنید. شکل نگارش حروف (فونتها) بسیار شبیه چیزی است که پیش از آن با قلم نوشته میشد. میدانیم که هنگام نگارش با قلم، خطها ناگزیر ضخیم و نازک میشوند و ضخامتشان ثابت نمیماند. جالب است که در طراحی حروف چاپی هم همین تغییرات ضخامت تقلید شده است:

برای این که نمونههای اسکیومورفیسم را ببینید، لازم نیست راه دور بروید. اگر شلوار یا بلوز جین در خانه داشته باشید، احتمالاً پرچهایی هم روی آنها وجود دارد. همین پرچها نمونهٔ جذابی از اسکیومورفیسم هستند:

در دهههای قبل، تکنولوژی دوخت آنقدر خوب نبوده که بتواند پارچههای ضخیم را به خوبی به یکدیگر متصل کند. این پرچها کمک میکردند که چند لایه پارچه روی هم بچسبند و از هم جدا نشوند.
امروزه این پرچها کاربرد چندانی ندارند و لباسهای جین اگر هم آسیب ببینند، معمولاً از محل دوخت و درز و اتصال پارچهها نیست. اما چون در گذشته این پرچها نماد استحکام و دوام بودهاند، طراحان ترجیح دادهاند آنها را حذف نکنند. جالب اینجاست که امروزه گاهی پرچها را در غیرضروریترین نقطهٔ لباسها میبینیم. جاهایی که فشاری روی آنها نیست و هیچ توجیهی برای استفاده از پرچ وجود ندارد.
اسکیومورفیسم در دنیای دیجیتال و روی صفحهٔ نمایش
تا زمانی که صنعت چاپ، درگیر حروفهای سربی بود، داستانها و جریانهای جالبی روی طراحیها اثر میگذاشت. درست کردن قالب برای حروف سربی چندان دشوار نبود. بنابراین قالبسازان برتر و قویتر، باید به شیوهای کار خود را امضا میکردند و نشان میدادند که «ما مثل بقیه، معمولی نیستیم و قدرت فنی و ظرافت قالبسازیمان بیشتر است.»
وقتی به دنیای دیجیتال رسیدیم و قرار شد فونتها روی صفحهٔ نمایش دیده شوند، دیگر این همه زوائد و جزئیات، مزیتی ایجاد نمیکرد (+). اما باز هم بسیاری از طراحان فونت، رویکرد اسکیومورف را انتخاب کردند و ترجیح دادند تغییری در ظاهر فونتها ایجاد نکنند تا مخاطب با آنها احساس غریبی نکند.
بعدها به تدریج، فونتهای Sans Serif f به وجود آمدند (+). Sans از ریشهٔ فرانسوی و به معنای «بدونِ / without» است. طراحان فونتهای Sans تصمیم گرفتند فونتها را «بدونِ» زوائد طراحی کنند.
اسکیومورفیسم در طراحی وبسایتها، اپلیکیشنها و رابط کاربری
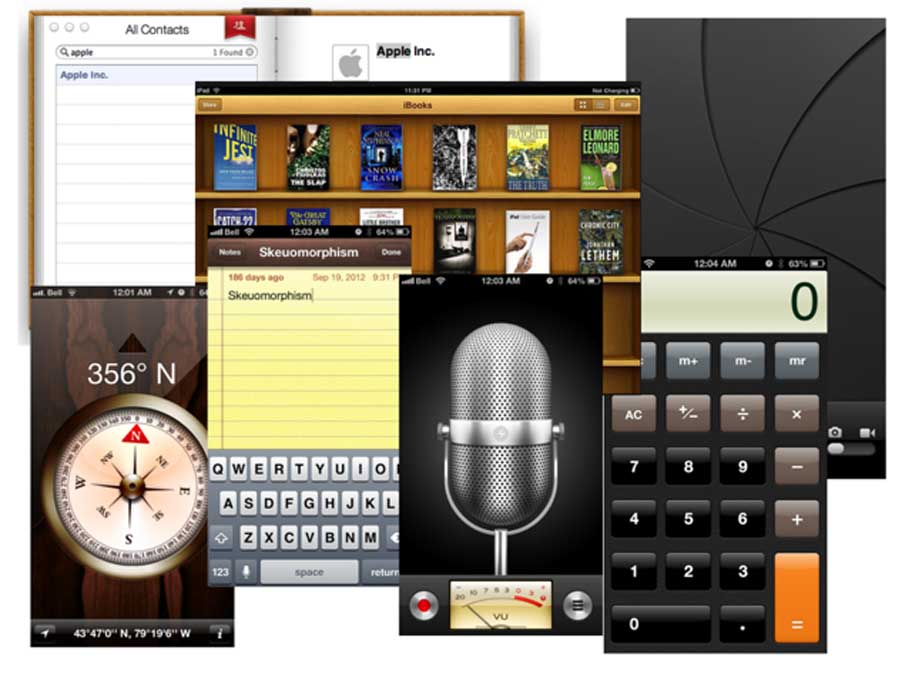
در این نقطه از بحث، به همان جایی میرسیم که متخصصان UI و UX معمولاً تاریخچهٔ اسکیومورفیسم را شروع میکنند. استیو جابز از جمله علاقهمندان جدی اسکیومورفیسم بوده است. او دوست داشت دفتر یادداشت گوشیهای آیفون، شبیه یک دفترچهٔ کاغذی خطدار معمولی باشد. و نیز این که اپلیکیشنی که صدا ضبط میکند، شکل میکروفن داشته باشد. ماشینحساب موبایل شبیه ماشینحسابهای معمولی باشد و اپلیکیشن دوربین، با دیافراگم دوربینهای واقعی شباهت داشته باشد.

البته اسکیومورفیسم صرفاً به اپل یا استیو جابز محدود نبوده است. کاربران ویندوز هم سالها Recycle Bin را با آیکونی شبیه سطل زباله دیدهاند و آیکون نوتپدشان هم کاملاً شبیه دفترچهٔ یادداشت فیزیکی بوده است.
- هنوز آیکونی که باتری موبایل یا لپتاپ را نشان میدهد، در بیشتر سیستم عاملها شبیه یک باتری قلمی سنتی است و برای ذخیرهسازی از آیکونهایی استفاده میشود که به فلاپیدیسک شباهت دارند.
- همچنین بسیاری از نرمافزارها دکمههای خود را به شکل سایهدار و سهبعدی نمایش میدهند. طوری که با دیدنشان، دکمههای فیزیکی واقعی برای مخاطب تداعی شود.
بیشتر بخوانید: مزایا و معایب اسکیومورفیسم…
مزایا اسکیومورفیسم
اگر چه این طراحی مثل سابق محبوب نیست و اکثر شرکت ها و افراد به سمت سایر روش های طراحی مانند طراحی فلت یا متریال دیزاین متمایل شده اند، اما هنوز هم می توانیم مزایای استفاده از طراحی اسکیومورفیسم را باهم بررسی کنیم:
1- تعامل راحت تر
استفاده از سایت ها و اپلیکیشن هایی که از طراحی Skeuomorphism بهره می برند بسیار ساده است و کاربران به راحتی می توانند بفهمند که کارکرد هر المان به چه صورتی می باشد.
در نتیجه راحت تر می توانند با وبسایت شما تعامل داشته باشند. که این خود روی سئو وب سیات تاثیر گذار است و باعث می شود که رتبه بهتری در گوگل داشته باشید.
2- کاربری ساده تر
استفاده از ابزارهایی که از این طراحی بهره می برند بسیار راحت است و به سادگی می توانید از آن ها استفاده کنید.
این سادگی و راحتی باعث می شود که کاربران برای استفاده از پلتفرم های مورد نظر آموزش کمتری نیاز داشته باشند. پس در بلند مدت می تواند هزینه های تیم آموزش را کمتر کند.
3- جذابیت بصری
طراحی اسکیومورفیسم از نظر زیبایی و جذابیت های بصری، یک سر و گردن از سایر رقبا بالاتر است.
استفاده از المان های متحرک، حالت های مختلف یک ابزار و همچنین انیمیشن های زیبا می تواند به عنوان یکی از اصلی ترین نقاط قوت این نوع طراحی شناخته شود.
جذابیت بصری باعث می شود که کاربران سایت شما را به خاطر بسپارند و در جستجوهای بعدی اولویت آن ها انتخاب وبسایت شما باشد.
معایب استفاده از طراحی اسکیومورفیسم
هر کاری دارای مزایایی می باشد و به تبع آن از نقص هایی هم رنج خواهد برد، Skeuomorphism هم نقاط ضعف خاصی دارد که باید با سایر روش های طراحی جبران شود:
1- زمان و هزینه طراحی را افزایش می دهد
این نوع از طراحی چون به المان های زیادی نیاز دارد و این المان ها باید در دنیای مجازی، شبیه سازی شوند. پس زمان زیادی لازم است تا بتوانید وبسایت خودتان را ایجاد کنید.
همچنین هزینه های ایجاد چنین پروژه از بالا است. از یک طرف زمان زیادی لازم دارد و از طرف دیگر پیچیدگی های آن باعث افزایش هزینه ها خواهد شد.
2- حجم سایت بالا می رود و سرعت سایت کاهش می یابد
سرعت سایت یکی از معیارهای گوگل برای رتبه بندی سایت ها می باشد. هر چه سایت سریع تر بارگذاری شود کاربران برای استفاده از سایت شما بیشتر ترغیب می شوند.
اما در این سبک از طراحی به علت استفاده از المان های متحرک و انیمیشن های مختلف، سرعت بارگذاری صفحات به شدت کاهش می یابد
در نتیجه ممکن است کاربران زیادی را از دست بدهید.چرا که کاربران سایت هایی که بارگذاری آن ها بیشتر از 6 ثانیه طول می کشد را رها می کنند و به سراغ سایت هایی می روند که سریع تر بارگذاری می شوند.
3- کاهش خلاقیت در طراحی
استفاده از این سبک طراحی چون بر کپی کردن از محیط استوار است، می تواند خلاقیت افراد برای ایجاد طرح های گوناگون را کاهش دهد. و در نتیجه بسیاری از سایت ها از نظر ظاهری شبیه به هم خواهند شد و جذابیت خود را برای کاربران از دست می دهند.
پس اگر به فکر رشد و پرورش خلاقیت خود هستید از این سبک استفاه نکید.
4- طراحی ریسپانسیو
طراحی ریسپانسیو یکی از الزامات طراحی برای هر شرکتی می باشد.چرا که کاربران موبایل بسیار زیاد هستند و هر روز بر این تعداد افزوده می شود.
در سال های اخیر اهمیت طراحی ریسپانسیو بیشتر هم شده است چرا که اکثر موتورهای جستجو آن را به عنوان معیاری برای رتبه بندی سایت ها در نظر می گیرند.
بیشتر بخوانید: اپل و طراحی اسکیومورفیسم
طراحی اسکیومورفیسم از زمان پیدایش کامپیوتر و موبایل کم کم خود را نشان داد. به عنوان مثال، اپل در اولین ورژن های iOS به شدت از طراحی اسکیومورفیسم استفاده کرد. (دکمه های واقعی براق، عکس های با حاشیه های سفید، درست شبیه به آنچه که در دنیای واقعی بود).
استفاده از اسکیومورفیسم در طراحی iOS برای کسانی که تا به حال سابقه استفاده از گوشی های لمسی را نداشتند به شدت هوشمندانه بود. چون کاربر به راحتی می توانست دکمه ها و تصاویر و کلا آبجکت ها را از هم تشخیص دهد.
اگر دقت کنید در نسخههای اولیه موبایلهای شرکت اپل همواره تلاش شده است که المانها به عناصر مشابه آنها در دنیای واقعی شبیه باشند. شاید به همین دلیل است که محصولات اپل اغلب مورد علاقه کسانی بوده است که با دنیای تکنولوژی ارتباط چندانی نداشتهاند و به دلیل همین شباهت، محصولات این شرکت را انتخاب میکردند.
در این میان عدهای معتقدند که امروزه، کاربر دنیای دیجیتال آنقدر با این مفاهیم آشنا شده است که دیگر نیازی به همانندسازی المانهای دیجیتالی با دنیای واقعی نباشد؛ پاسخی که به این عده داده میشود این است که کاربر هیچگاه نمیتواند آنقدر که با دنیای واقعی ارتباط برقرار میکند، با دنیای دیجیتال نیز ارتباط داشته باشد؛ به همین دلیل همیشه به یک اسکیومورفیسم ساده نیاز خواهد بود.
بنابراین اگر میخواهید محصولاتی طراحی کنید که استفاده از آنها برای کاربران راحت باشد، درک ارتباط بین ذهن انسان و تکنولوژی بسیار ضروری خواهد بود. در اینجا کانسپتی مطرح میشود به نام کارآیندی یا affordance. این مفهوم را میتوان اینگونه تعریف کرد:
The quality or property of an object that defines its possible uses or makes clear how it can or should be used: “We sit or stand on a chair because those affordances are fairly obvious.”
ویژگیها و کیفیتهایی از یک شی، که چگونگی استفاده از آن را برای کاربر تعریف میکند: مثلاً ما با مشاهده یک صندلی روی آن مینشینیم، زیرا با مشاهده آن به وضوح متوجه میشویم که برای نشستن طراحی شده است.
طراحی فلت (Flat Design): مینیمالیسم در اوج
در سالهای اخیر، رابط کاربری و سبک طراحی فلت یا تخت بر دنیای UI حکمرانی میکند. سبکی که کاملا مسطح، کسلکننده و یکپارچه با دیگر اجرای طراحی است؛رابطهای کاربری وبسایتها، اسمارتفونها، تبلتها، ساعتهای هوشمند و حتی سیستمعاملهای دسکتاپ از این سبک طراحی استفاده میکنند و چشم همه کاربران به دیدن آن عادت کرده است؛ در مقابل این سبک طراحی، سبک اسکیومورفیسم (Skeuomorphism) قرار دارد که در دهه ۲۰۰۰ بسیار رایج و محبوب بود. در سبک طراحی گرافیکی اسکیومورفیسم سعی میشود هر آبجکت و المان شبیه به نمونه آن در دنیای واقعی باشد.
طراحی فلت، نقطه مقابل اسکیومورفیسم است و بر سادگی، عملکرد و سرعت تمرکز دارد. این سبک از عناصر مینیمالیستی و اشکال ساده برای ارائه محتوای دیجیتال استفاده میکند.
ویژگیهای کلیدی طراحی فلت
- سادگی: استفاده از رنگهای تخت و بدون بافت، سایه یا عمق.
- تمرکز بر محتوا: حذف جزئیات اضافی برای برجستهسازی اطلاعات.
- خوانایی: تایپوگرافی ساده و قابل خواندن.
مزایا
- سرعت بارگذاری بالا: به دلیل حذف گرافیکهای پیچیده.
- مدرن و شیک: سبک فلت بهخاطر ظاهر مینیمالیستی جذابیت مدرنی دارد.
- انعطافپذیری: قابل استفاده در دستگاههای مختلف با اندازههای متنوع.
معایب
- عدم حس واقعی: ممکن است برای کاربران تازهکار آشنا و قابل درک نباشد.
- یکنواختی: در صورت استفاده نامناسب میتواند خستهکننده به نظر برسد.
بیشتر بخوانید: طراحی فلت
طراحی تخت یا طراحی فلت نوعی طراحی می باشد که در آن تا حد امکان از سایه ها، برجستگی ها، گرادینت ها، گوشه های گرد و … استفاده نمی شود.در طراحی فلت تا جایی که امکان داشته باشد سعی می شود تا از شبیه سازی دنیای سه بعدی در فضای دو بعدی، مانیتور یا تلفن های همراه جلوگیری شود،در سال ۲۰۰۶، شرکت مایکروسافت به معرفی پخشکنندهٔ موسیقی جدید خود تحت عنوان Zune پرداخت که برای اولین بار طراحی مسطح را به دنیا عرضه کرد اما این در حالی بود که این محصول موفقیت چشمگیری پیدا نکرد! اگرچه Zune محصولی موفق نبود، اما تجربهٔ طراحان شرکت مایکروسافت در ساخت این محصول مبنایی شد برای طراحی دیگر محصولات شرکت مایکروسافت که از آن جمله میتوان به داشبورد ایکسباکس 360، ویندوز 8 و ویندوزفون 7 اشاره کرد؛ طراحی فلت از اواسط سال ۲۰۱۱ بود که در طراحی سایت جای خود را باز کرد، مایکروسافت در ویندوز ۸ استفاده از طراحی فلت را به اوج خود رساند.
اکنون که سالها از آغاز عصر دیجیتال میگذرد، با چالش تازهای مواجه هستیم. نسل کاربران جوان امروز، فلاپی دیسک را ندیدهاند. اما Save کردن را به خوبی میفهمند. حالا باید کسی به آنها توضیح بدهد که این آیکون ? دقیقاً چیست و چه ربطی به ذخیره کردن دارد. آنها مفهوم دکمه را به خوبی میفهمند. حتی بدون این که سایههای اضافی زیر دکمه باشد.
بسیاری از کاربران، حتی از روی شهود تشخیص میدهند که چه نقاطی از وبسایت یا اپلیکیشن را میتوان کلیک کرد. بنابراین به نظر میرسد حتی تغییر رنگ آیکونها یا متن هم گاهی غیرضروری است.
این بحث را دربارهٔ جزئیترین المانهای طراحی هم میتوان مطرح کرد. مثلاً آیا واقعاً لازم است دکمهٔ Home در یک نرمافزار، شبیه دکمهٔ فلزیِ فیزیکی (مثلاً دکمهٔ آسانسور) باشد؟ آیا کاربران یک طراحی گرافیکی ساده را به عنوان دکمه تشخیص نمیدهند؟ آیا کسی هست که آیکون گرافیکی سمت چپ پایین (خانه سفید روی زمینهٔ سبز) را ببیند و نفهمد که میشود روی آن کلیک کرد؟

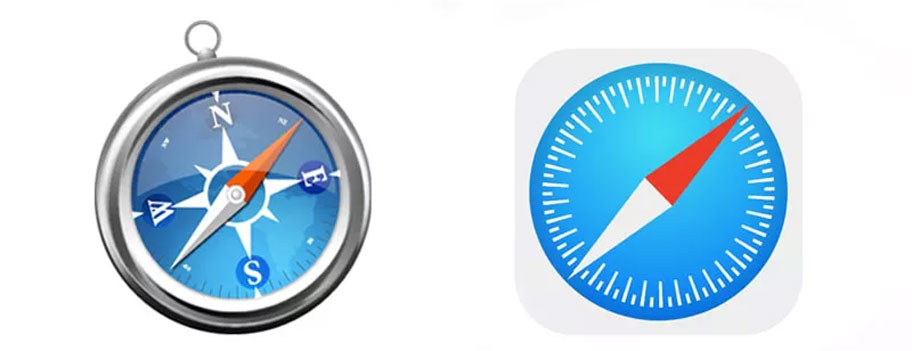
آیا هنوز لازم است برای نمایش قطبنما، از تصویری با جزئیات زیاد (پایین سمت چپ) استفاده کنیم؟ آیا واقعاً باید حلقهٔ آویزِ زنجیرِ قطبنما را هم به کاربر نشان داد؟ یعنی کسی هست که تصویر سمت راست را نفهمد؟

ویژگی های طراحی فلت
به طور کلی، طراحی تخت از 5 خصیصۀ کلی برخوردار است که عبارتند از:
- – طراحی ساده
- – عدم استفاده از اِفِکتهای مختلف
- – تمرکز روی تایپوگرافی
- – استفاده از رنگ
- – بهکارگیری از اصول مینیمالیستی
و همین 5 ویژگی طراحی تخت، آن را کاملاً در نقطهٔ مقابل طراحی اسکیومورفیسمی قرار داده است.
عدم استفاده از اِفِکتها
شاید بتوان گفت که علت نامگذاری این رویکرد در طراحی، از روی اَشکالی است که در آن مورد استفاده قرار میگیرد. در واقع، از آنجا که در طراحی مسطح از اَشکال تخت و مسطح بدون استفاده از هیچگونه سایه، لبه، گرادیانت و ویژگیهای سهبُعدی استفاده میشود، نام این رویکرد طراحی مسطح گذاشته شده است.
هر عنصر قرار گرفته در طراحی مسطح میبایست عاری از عُمق و حالت سهبُعدی باشد و فرقی نمیکند که یک دکمه طراحی میکنیم یا یک عکس یا یک منو؛ همگی میبایست حالتی دوبُعدی داشته باشند. اگرچه که امروزه بر تعداد وبسایتهایی که طراحی مسطح در آنها استفاده شده است افزوده میشود، اما این در حالی است که از رویکرد طراحی مسطح بیشتر در طراحی اپلیکیشنهای موبایل استقبال شده است چرا که در صفحه نمایشهای کوچکی که در یک دستگاه موبایل در اختیار داریم، فضای اندکی که در اختیار داریم اجازهٔ قرار دادن جزئیات غیرضروری را به ما نخواهد داد.
بهکارگیری عناصر ساده
اکثر طراحانی که پیرو طراحی مسطح هستند در طرحهای خود از عناصر سادهای همچون مستطیل، مربع، دایره و … استفاده میکنند که در عین حال اکثر این اَشکال، زاویهدار هستند. طراحی این عناصر باید به گونهای باشد که کاربر بدون نیاز به توضیحات اضافی بتواند منظور از عنصر قرار گرفته روی رابط کاربری را درک کرده و در صورت نیاز روی آن کلیک کند.
تمرکز روی تایپوگرافی
باتوجه به ماهیت بسیار سادهٔ عناصر مختلف در طراحی تخت، تایپوگرافی یا استفاده از فونت در این رویکرد نقش مهمی پیدا میکند. در استفاده از فونت میبایست همواره این نکته را مد نظر داشته باشیم که نوع فونت انتخابی باید با طرح کلی سایت همخوانی داشته باشد. به طور مثال، اگر سایت از یک طرح کاملاً ساده برخوردار است، استفاده از فونتهای فانتزی یا فونتهایی که از جزئیات بیش از اندازه زیاد برخوردارند، کار اشتباهی است.
علاوه بر این، در طراحی مسطح از فونتهایی که اصطلاحاً Novelty نامیده میشوند نیز میتوان استفاده کرد. همانطور که در تصویر زیر مشخص است، این فونتها بیشتر حالت فانتزی دارند. نکتهای که در مورد این نوع فونتها وجود دارد این است میبایست در استفاده از آنها زیادهروی نکرد (لازم به ذکر است اکثر وبسایتهایی که با رویکرد مسطح طراحی شدهاند غالباً از یک نوع فونت و نهایتاً از دو فونت مختلف استفاده میکنند).
مسئلهٔ دیگری که در ارتباط با فونت و تاپیوگرافی وجود دارد، انتخاب واژگان است. عبارات میبایست صریح، گویا و کوتاه باشند. به طور مثال، به جای عبارت «حال میتوانید مبلغ سبد خرید خود را پرداخت کنید» میتوان از عبارت «پرداخت فاکتور» استفاده کرد.
در ارتباط با رنگ فونت بایستی گفت که معمولاً از رنگهای سفید و سیاه در طراحی مسطح استفاده میشود. در واقع، از آنجا که در طراحی مسطح به ندرت از اِفِکتهایی همچون سایه استفاده میشود، میبایست کنتراست رنگ فونت با پسزمینه قابلتوجه باشد.
نکتهٔ دیگری که در استفاده از فونت در طراحی مسطح میبایست مد نظر قرار دهیم، فاصله است. در واقع بایستی همواره به خاطر داشته باشیم که اگر از فضای منفی به خوبی استفاده کنیم، میتوانیم به راحتی کاربر را به مسیری که میخواهیم سوق دهیم (منظور از Negative Space یا فضای منفی همان فضای سفیدی است که مابین عناصر اصلی قرار گرفته و موجب اصطلاحاً نفس کشیدن عناصر میگردد). در واقع، اگر در طراحی مسطح فاصلهٔ نوشتهها خیلی کم باشد، کاربر دچار سردرگمی خواهد شد و از مسیر اصلی که همان کاربردپذیری است، دور خواهیم شد.
تمرکز روی رنگ
یکی دیگر از خصوصیات طراحی فلت (تخت)، تمرکز روی رنگ است. اکثر طراحانی که رویکرد تخت را دنبال میکنند از پالتهای رنگی حاوی 6 تا 8 رنگ مختلف استفاده میکنند. اکثر رنگهای مورد استفاده در طراحی تخت، روشن و واضح هستند. زمانی که در طراحی تخت (مسطح) بخواهیم به دنبال رنگ بگردیم، اینجا است که دیگر روشهای انتخاب رنگ که تاکنون مورد استفاده قرار میدادیم، به کار نخواهند آمد!
به طور معمول، در طراحی مسطح از رنگهای روشن استفاده میشود چرا که این رنگهای روشن حسی متفاوت را به کاربر القاء خواهند کرد. این رنگهای روشن به خاطر کنتراستی که ایجاد میکنند، هم روی پسزمینههای تیره و هم روی پسزمینههای روشن به خوبی خود را نشان خواهند داد.
Flat UI Colors سایتی است که رنگهایی که در طراحی مسطح مورد استفاده قرار میگیرند را جمعآوری نموده و طراحان به صورت رایگان میتوانند از این رنگها استفاده کنند. در طراحی مسطح، به هیچ وجه از رنگهای اصلی قرمز، زرد و آبی به صورت خالص استفاده نمیشود بلکه با اعمال تغییرات جزئی، این سه رنگ را به رنگهایی جذاب و گیراتر مبدل خواهیم ساخت.
همچنین در طراحی مسطح از گروهی از رنگها تحت عنوان Retro هم استفاده میشود. همانطور که در تصویر زیر میبینیم، از رنگهایی استفاده شده است که کمتر اشباع هستند و برای آنکه کمی خفه به نظر برسند، کمی رنگدانهٔ سفید به رنگها اضافه شده است. رنگهای Retro غالباً حاوی رنگهای زرد، نارنجی، قرمز و گاهیاوقات هم رنگ آبی هستند.
در واقع، هدف از بهکارگیری رنگهای به اصطلاح Retro، بازآفرینی رنگهای قدیمی است (در واقع، کاربر به یاد دههٔ 50 تا 70 میلادی میافتد؛ زمانی که این رویکرد رایج بود). اولین چیزی که در ایجاد این نوع رنگها میبایست مد نظر قرار داد، عدم استفاده از رنگهای روشن است. چیزی که تأثیر این نوع رنگبندی را دوچندان میسازد، استفاده از فونت مناسب است.
اگر رنگهای Retro را در کنار فونتی نامناسب به کار گیریم، این کار آن حسی که میخواهیم به کاربر القاء کنیم را از بین خواهد برد! از میان فونتهایی که میتوانند بهترین نتیجه را برای این کار ایجاد کنند، میتوان به فونتهایی که زاویهدار هستند اشاره کرد (پیش از این گفتیم که در طراحی مسطح کمتر از فونتهای Serif استفاده میشود. بنابراین در استفاده از فونتهای زاویهدار میبایست دقت مضاعفی به خرج داد. همچنین برای ایجاد رنگهای Retro، میتوان از سایت COLORlovers استفاده کرد).
گروهی دیگر از رنگهایی که در طراحی مسطح مورد استفاده قرار میگیرند، تحت عنوان رنگهای Monotone شناخته میشوند. بهکارگیری از این نوع رنگها به این شکل است که در کنار رنگهای سیاه و سفید، از یک رنگ دیگر هم استفاده میشود که این رنگ در بیشتر مواقع آبی است اما گاهیاوقات از سبز و خاکستری هم استفاده میشود. لازم به ذکر است به طور مثال در رنگ آبی میتوان یکسری Tint این رنگ را همانطور که در تصویر زیر مشاهده میشود نیز استفاده کرد (به طور کلی، منظور از Tint این است که غلظت رنگ را از 100٪ مثلاً به 50٪ کاهش دهیم تا با این کار بتوان یک کنتراست رنگی ایجاد نمود):
در استفاده از رنگهای Monotone میبایست همواره این نکته را مد نظر داشت که از آنجا که رنگ پسزمینه معمولاً رنگی تیره است، از این رو بایستی با استفاده از رنگ انتخابی برای عناصر قرار گرفته روی پسزمینه -مثل تایپوگرافی و دیگر عناصر- کنتراست قابلتوجهی ایجاد کرد. از سوی دیگر نمیبایست به هیچ وجه از فونتهای نازک استفاده کرد چرا که اینکار خوانایی متن را کاهش میدهد.
ابزارهای ایجاد رنگ برای طرح مسطح
color.adobe.com سایتی است که این امکان را به طراحان میدهد تا به سادگی و خیلی سریع یک پالت با 5 رنگ متناسب با یکدیگر را ایجاد نمایند:
ابزار دومی که قصد داریم معرفی کنیم Paletton نام دارد. در این سایت ابتدا یک پالت را انتخاب کرده سپس با چرخاندن چرخهٔ رنگ میتوان رنگهای مختلفی در آن ایجاد نمود:
رویکرد مینیمالیستی
در طراحی مسطح تا حد ممکن از عناصر ساده و رنگهای ساده استفاده میشود و طراح سعی میکند تا از جزئیات غیرضروری پرهیز کند. چنانچه در جایی نیاز به جزئیات بیشتر باشد، طراح این کار را با استفاده از تایپوگرافی انجام خواهد داد.
آشنایی با طراحی «تقریباً» مسطح
اکثر طراحان ترجیح میدهند رویکردی تحت عنوان طراحی تقریباً مسطح را دنبال کنند. به طور کلی، منظور از تقریباً مسطح این است که در این رویکرد طراح از اصول پنجگانهٔ طراحی مسطح استفاده خواهد کرد اما این در حالی است که برای افزودن جذابیت بصری به سایت، طراح از برخی اِفِکتها به طور محدود استفاده میکند. در واقع، طراحان با اتخاذ چنین رویکردی، دست خود را در طراحی بازتر خواهند دید و مسلماً خلاقانهتر عمل خواهند کرد. همانطور که در تصویر فوق مشخص است، طراح تا جایی که کمک به زیبایی عناصر روی صفحه میکرده، از عناصری همچون سایه، عمق و دیگر عناصر بصری کمک گرفته است.
موافقان و مخالفان طراحی مسطح چه کسانی هستند؟
طرفداران طراحی مسطح میگویند این سبک مُد روز است اما اینکه این مُد چهقدر به طول خواهد انجامید، جای تأمل دارد. این گروه از طراحان بر این عقیده هستند که طراح میبایست برای عقب نماندن از قافله، خود را با مُد روز تطبیق دهد؛ از اینرو توصیه میکنند که طراحان میبایست از سبک اسکیومورفیسمی به سبک مسطح روی آورند.
مخالفان طراحی مسطح میگویند که طراحی مسطح مُدی است که دیر یا زود جای خود را به سبک دیگری از طراحی خواهد داد (برخی اعتقاد دارند که با عرضهٔ متریال دیزاین گوگل، طراحی مسطح طرفداران خود را از دست داده است). این گروه از طراحان بر این عقیده استوارند که اگر شرکتی دائماً به تغییر ظاهر وبسایت خود میپردازد تا آن را بر اساس مُد روز بهروزرسانی کند، استفاده از طراحی مسطح اشکالی ندارد اما اگر سازمان یا شرکتی قصد دارد وبسایت خود را برای مدت زمانی تغییر ندهد، بایستی در مورد استفاده از طراحی مسطح تجدید نظر کند.
از سوی دیگر طرفداران طراحی مسطح این سَبک را برای اپلیکیشنهای موبایل بسیار مناسب میبینند چرا که عناصر به کار گرفته شده در طراحی مسطح در نمایشگر کوچک موبایل، به خوبی خود را نشان میدهند اما این در حالی است که مخالفین این سَبک اعتقاد دارند که در اپلیکیشنهای پیچیده، طراحی مسطح ناکارآمد خواهد بود.
طبق تحقیقی که توسط گروه Norman Nielsen Group صورت گرفت، مشخص شد که طراحی مسطح دچار اختلال در کاربری میشود چرا که برخی از کاربران متوجه نخواهند شد که کجای اپلیکیشن یا سات قابلکلیک است و کجا نیست! از سوی دیگر، با اتخاذ رویکردی مینیمالیستی و استفاده حداقلی از جزئیات، این احتمال وجود دارد که کاربران سردرگم شوند.
طرفداران طراحی مسطح بر این باورند که استفاده از رنگهای واضح و روشن در طراحی مسطح موجب جذب مخاطب میشود. در واقع، با بهکارگیری از رنگهای گرم و زنده حس مثبتی در مخاطب ایجاد خواهد شد که همین مسئله موجب ماندگاری بیشتر مخاطب در سایت میشود؛ اما مخالفان این سبک اعتقاد دارند که شما هرچه تعداد رنگ بیشتری را در سایت خود استفاده کنید، ایجاد هارمونی مابین رنگها دشوارتر خواهد بود. در واقع، ایجاد یک پالت رنگ در طراحی مسطح که هارمونی داشته باشد که در عین حال در آن تا بیش از 5 رنگ متفاوت استفاده شده باشد، کار چالشبرانگیزی خواهد بود.
طرفداران طراحی مسطح بر این باورند که تضاد بیش از اندازه مابین تایپوگرافی در طرح مسطحی که در آن از فونتهای اصطلاحاً Sans-serif استفاده شود و رنگهای پسزمینه واضح و روشن باشند، یک حس تازگی و خیرهکنندگی در مخاطبین سایت ایجاد میکند و همین مسئله موجب متفاوت شدن سایت میشود؛ اما مخالفین اعتقاد دارند که انتخاب نامناسب فونت در طراحی مسطح به مراتب بیشتر از دیگر رویکردهای طراحی خود را نشان خواهد داد. در واقع، از آنجا که در طراحی مسطح تضاد نسبتاً زیادی مابین عناصر مختلف صفحه قرار دارد، استفادهٔ نابهجا از تایپوگرافی به کل طرح لطمه خواهد زد!
نکتهٔ دیگری که طرفداران طراحی مسطح از آن یاد می کنند، این است که عناصر قرار گرفته در طراحی مسطح دارای کنتراست قابلتوجهی هستند. در واقع، با استفاده از عناصر زاویهدار، رنگهای واضح و غیره، همه چیز طرح به خوبی از یکدیگر مجزا خواهد شد و همین مسئله موجب میگردد که کاربر بهتر بتواند با سایت یا اپلیکیشن تعامل داشته باشد. مخالفان اعتقاد دارند که طراحی مسطح خیلی ساده است. در واقع، اگر طراح بخواهد مفهومی واقعگرایانه را منتقل نماید، با طراحی مسطح این کار به سختی اتفاق خواهد افتاد.
چه موقع میبایست از فلت دیزاین استفاده کرد؟
پاسخ به سؤال فوق خیلی ساده بوده و عبارت است از اینکه هر زمانی که این نوع طراحی برای محصول ما و به خصوص مخاطبین محصول مناسب باشد. برای روشن شدن این مطلب، مثالی میزنیم. اگر بخواهیم یک محصول شخصی طراحی کنیم، طراحی مسطح گزینهٔ بسیار مناسبی خواهد بود اما اگر بخواهیم محصول یک دانشگاه یا ارگان دولتی را طراحی کنیم، مسلماً طرح ما شکست خواهد خورد!
از جمله موارد دیگری که در آن طراحی مسطح مناسب نیست، میتوان به محصولاتی که برای کودکان طراحی میشوند و به بازی ها اشاره کرد. در حقیقت، از آنجا که عناصر رنگارنگ و انیمیشنی موجب جلبتوجه کودکان میشود و در محصول بازی هم به طور قابلتوجهی از اِفِکت و عناصر بصری گوناگون همچون سایه استفاده میشود، از این رو طرح کلی سایت هم میبایست منطبق با کاربری محصول بوده و فلت دیزاین گزینهٔ مناسبی نخواهد بود.
مقایسه اسکیومورفیسم و فلت
| ویژگی | اسکیومورفیسم | فلت |
|---|---|---|
| هدف اصلی | تقلید واقعیت برای ایجاد آشنایی | سادگی و تمرکز بر عملکرد |
| پیچیدگی بصری | بالا | کم |
| سرعت بارگذاری | کند به دلیل گرافیک سنگین | سریع |
| خوانایی و عملکرد | گاهی تحت تأثیر ظاهر پرجزئیات قرار میگیرد | بسیار بالا |
| مناسب برای | کاربران تازهکار یا طراحیهای خاص | طراحیهای مدرن و کاربردی |
نکات الهام: ترکیب دو سبک
شما به این سطح از محتوا دسترسی ندارید و یا وارد اکانت خود نشدید.
ورود یا عضویت | خرید یا تمدید اشتراک

.: برای دانلود کاتالوگ آشنایی بامحتوای دیزاین کلاب اینجا کلیک کنید :.
گوگل با معرفی Material Design در سال 2014، تلاش کرد نقاط قوت هر دو سبک را در یک رویکرد تلفیقی ارائه دهد. در این سبک:
- از سادگی طراحی فلت استفاده شده است.
- با افزودن سایهها و عمق، حس ملموس بودن اسکیومورفیسم حفظ شده است.
- انتخاب هوشمندانه: انتخاب بین این دو سبک باید بر اساس نیازهای کاربر، محصول و زمینه استفاده انجام شود.
- تلفیق ایدهها: گاهی ترکیب عناصر هر دو سبک میتواند تجربه کاربری بهتری ایجاد کند.
- تمرکز بر کاربر: درک نیازهای کاربر، کلید اصلی موفقیت طراحی است.
- الهام از نمونهها: طراحی فلت در سیستمعاملهای iOS و Windows 8 و اسکیومورفیسم در اپلیکیشنهای قدیمی اپل دیده میشود.
جمعبندی
به سادگی نمیتوان گفت که اسکیومورفیسم خوب است یا طراحی فلت بد بلکه همواره میبایست این نکته را مد نظر داشت که اگر هرکدام به کاربردپذیری اپلیکیشن یا وبسایت کمک میکند خوب است و اگر هم کاربر را دچار دردسر ساخته و کار با اپلیکیشن یا وبسایت را دشوار سازد، باید در مورد استفاده از آن تجدید نظر کرد.
در طراحی Skeuomorphism یکپارچگی کلی UI از بین میرود و پیچیدگیهای بیشتری دامنگیر توسعهدهندهها میشود. به هر حال، اکنون در عصر طراحیهای فلت هستیم ولی گاهی دلمان برای طراحیهای اسکیومورفیسم تنگ میشود یا شاید آرزو میکردیم اندروید و iOS جدید یک پوسته اسکیومورفیسم هم داشتند. اگر شما هم چنین آرزویی کردید؛ سایت طراحان گرافیکی Dribbble میتواند این آرزوی شما را تا حدودی محقق کند. در این سایتها، طراحیهای زیادی به سبک Skeuomorphism برای UI گوشیها و دستگاههای همراه دیگر یا اپلیکیشنها در سال ۲۰۲۰ پیشنهاد شده است.
طراحی اسکیومورفیسم و فلت، دو جهان متفاوت را به نمایش میگذارند که هر کدام فلسفه و کاربرد خاص خود را دارند. انتخاب یکی از این سبکها یا تلفیق آنها، بستگی به مخاطب و هدف محصول دارد. آیا شما طرفدار سادگی فلت هستید یا جذابیت واقعگرایانه اسکیومورفیسم؟ 🌟

