حاشیهنویسی واژه:وایرفریم
به انگلیسی: wire frame
معانی به فارسی: نمای خطی اجزاء داخلی ( در گرافیک و طراحی)؛ نمونه اولیه , نمونه خطی، طرح کلی، استخوان بندی، اسکلت، پروتوتایپ
توضیح بیشتر: وایرفریمینگ یک مرحله مهم در هر فرایند طراحی محصولات دیجیتال مخصوصا نرم افزار و وب سایت است. در طرحهای پیچیده و بزرگ از این روش برای تعیین بخشهای مختلف استفاده میشود تا معلوم شود صفحات و عناصر در کجا و با چه هدفی در طراحی به کار روند.
برای ایجاد و طراحی پروژه، اگر ابتدا ایدهپردازی کنیم و مستقیما به سراغ پیادهسازی آن برویم، ریسک پروژههای خود را بالا میبریم. بههمین دلیل برای تولید محصولات دیجیتالی مانند نرمافزار یا وبسایت، برای اینکه بتوانیم ایدهها را تبدیل به نمونه اولیه کنیم و سپس آنها را تست کنیم، از وایرفریم استفاده میکنیم.
وایرفریم یک طرحبندی اولیه یا اسکلت طراحی است برای کمک به برنامهنویسان و طراحان، در مورد ساختار وبسایت یا نرمافزاری که در حال ساخت هستند. این طرحواره محل جایگیری تک تک عناصر صفحه را مشخص میکند.
انواع وایرفریم
وایرفریم وبسایت مانند طرح اولیه یا اسکچ دنیای معماری است. وایرفریمها نمای کاملی از ساختار صفحه، طرحبندی، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر را ارائه میدهند. این طرحوارهها توسططراحان UX استفاده میشود که به آنها اجازه میدهد تا در مورد محل قرارگیری اطلاعات به توافق نهایی برسند، قبل از اینکه توسعه دهندگان با کدنویسی رابط ایجاد کنند.
از آنجایی که معمولا یک وایرفریم وبسایت، مفهوم اولیه محصول را نشان میدهد، ایجاد سبک، رنگ و گرافیک بر روی آن به حداقل میرسد. یعمی بهطور معمول بیشتر وایرفریمها بدون هیچ رنگ و جزئیاتی ایجاد میشوند. بسته به میزان جزئیات، میتوان فریمها را با دست کشید یا به صورت دیجیتالی ایجاد کرد.
مهمترین عامل تمایز بین وایرفریمها، جزئیات موجود در آنها است. وایرفریمها براساس جزئیات کم، متوسط و زیاد به سه نوع تقسیم میشوند:
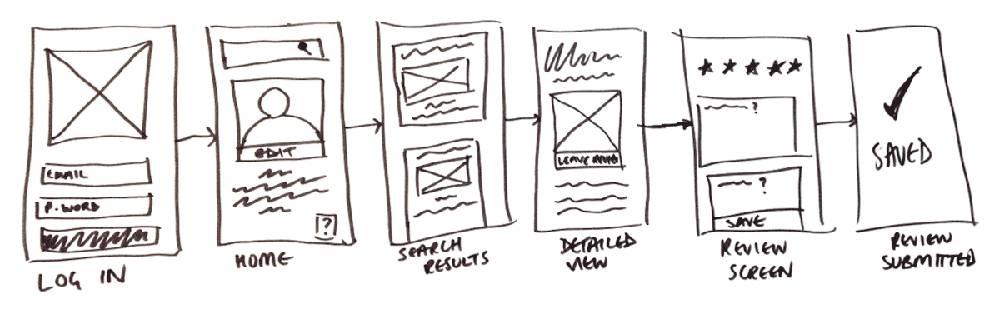
۱- وایرفریم Low Fidelity
وایرفریم Low Fidelity نمایشهای بصری و کلی صفحات وب هستند که به عنوان نقطه شروع طراحی عمل میکنند. این طرحوارهها بدون هیچگونه مقیاس، شبکه یا دقت پیکسل ایجاد میشوند. هر جزئیاتی که میتواند باعث حواسپرتی شود حذف میکند. و فقط شامل تصاویر ساده، بلوکها و محتوای غیرمهم است.

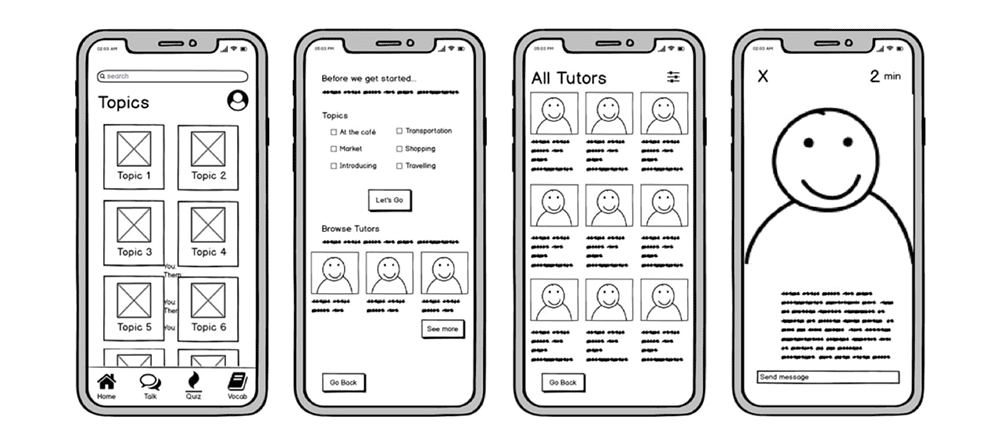
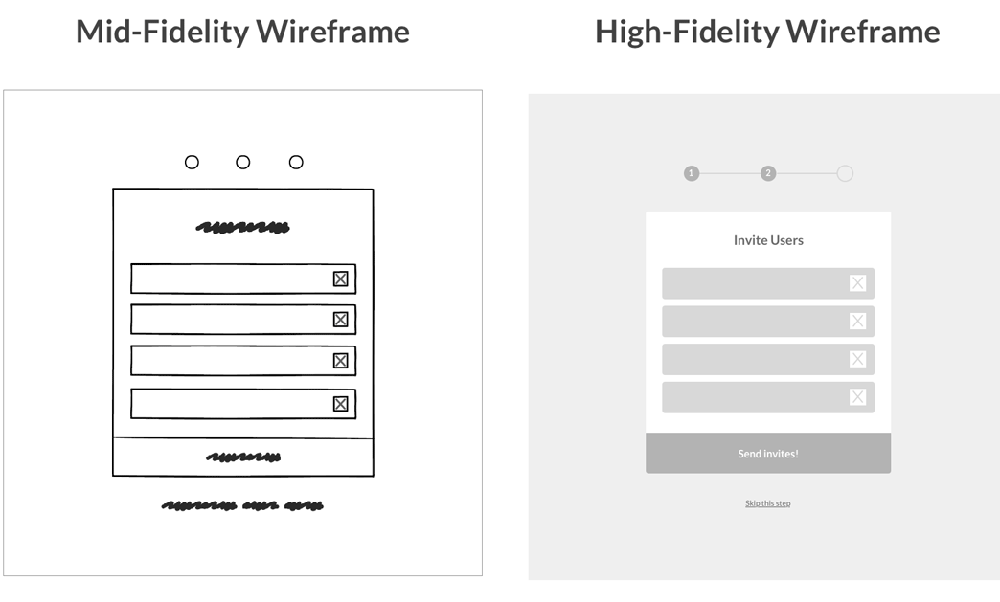
۲- وایرفریم Mid Fidelity
در حالیکه وایرفریم Mid Fidelity، از تصاویر یا تایپوگرافی استفاده نمیکند، جزئیات بیشتر خود را به اجزای خاص اختصاص میدهد. در این نوع طرحوارهها ویژگیها به وضوح از یکدیگر متمایز میشوند. از متن برای جداسازی عناوین و محتوای بدنه استفاده میشود.
همچنین این طرحواره از هیچ رنگی استفاده نمیکند. اما طراحان میتوانند از سایههای مختلف خاکستری برای برجستگی بصری عناصر جداگانه استفاده کنند. این طرحها میتواند با استفاده از یک ابزار دیجیتال مانند Sketch یا Balsamiq ایجاد شوند.

۳- وایرفریم High Fidelity
وایرفریم High Fidelity از طرحبندی مخصوص پیکسل برخوردار هستند. یک وایرفریم Low Fidelity شامل پرکنندههای شبهمتن و جعبههای خاکستری پرشده با X است تا یک تصویر را نشان دهد. اما وایرفریمهای High Fidelity شامل تصاویر برجسته واقعی و محتوای نوشته شده مربوطه هستند.

ابزارهای ایجاد وایرفریم
اولین و سادهترین ابزار برای ایجاد وایرفریم، کاغذ و قلم است که بهراحتی کیتوانید آن را تهیه کنید. اما اگر میخواهید از ابزارهای دیجیتالی استفاده کنید، در ادامه به چهار تا از بهترین ابزارهای طراحی و ساخت وایر فریم میپردازیم:
- نرمافزار Adobe XD
با استفاده از امکانات ادوبی XD میتوانید وایرفریم تهیه کنید. همچنین با نرمافزارهای محبوب و مهم دیگر ادوبی مثل فتوشاپ و ایلاستریتور لینک شوید. و بهراحتی میتوانید بدون اکسپورت گرفتن، فایلهایشان را با تبادل کنید. - نرمافزار Sketchs
این نرمافزار بر خلاف سیستم پرداخت ماهیانه ادوبی، فقط یکبار هزینه پرداخت میکنید و مادام العمر نرم افزار را میخرید. از ویژگیهای جالب دیگر آنOpen Source بودن آن است. - نرمافزار Principle
در پرینسیپل میتوانید از انیمیشنها هم در طرحتان استفاده کنید. اگر مشتری از شما انتظار داشته باشد انیمیشن اولیهای هم در کارتان داشته باشید تا بتواند این جنبه از طرح را هم به صورت بصری ببیند، پرینسپیل راهکار مناسبی برایتان دارد. - نرمافزار Figma
این نرمافزار هم مانند نرمافزارهای دیگر این لیست، امکانات کافی برای وایر فریمینگ را در اختیار شما میگذارد و طرح نهایی را تحویل میدهد. همچنین این نرم افزار اجازهی کار گروهی بر روی پروژه را در اختیار تیمها قرار میدهد. [/restrict]
مزایای وایرفریم
از دلایلی که برای استفاده از wireframe به آن اشاره میکنیم، شامل موارد زیر است:
امکان ایجاد تغییر و سادهسازی در قسمتهای مختلف
به خاطر ساده بودن طراحی و آمادهسازی یک وایرفریم ایجاد تغییرات در آن ساده است. تغییراتی که در آینده پروژهه منتشرشده ممکن است بسیار زمانبر و هزینهساز باشد. در این مرحله در کمترین زمان ممکن و بدون صرف هزینهی زیاد عملی میشوند.
نمایش بهتر محتوا
محتوا مهمترین بخش هر وبسایتی است. نحوه تولید و بازاریابی محتوا به مخاطب به نحوی که بتواند او را جذب کند، بسیار اهمیت دارد. وایرفریم ابزاری برای یافتن روش تولید محتوای گیرا و موفق است. عوامل دیگری مثل خوانایی متن هم در وایرفریم قابل برنامهریزی هستند.
عملکرد بهتر سایت
عملکرد درست و دقیق هر وبسایتی میتواند برای کارفرما آن جذاب باشد. این امر در واقع مهمترین مزیت وایرفریم است. همچنین وایرفریم ابتدا با کمترین هزینه ایدههای کارفرما را ایجاد میکند تا قبل از تست نمونه و ایجاد پروژه اصلی، مطمئن شوید کاری که میکنید خواستهی دقیق کارفرما است.
وایرفریم باعث بروز خلاقیت میشود
وایر فریم در کنار تمام مزایای دیگرش نقشی الهام بخش در پروسهی توسعهی پروژه دارد. از آنجایی که کاملا انعطاف پذیر است، به اعضای پروژه امکان هر نوع دستکاری را میدهد تا خلاقیت خود را به کار گیرند و ایدهها و افکار خلاقانهتری را در آن پیاده کنند.
وایر فریم یا طرح اولیه وبسایت طرحبندی (layout) صفحه وب است که نشان میدهد چه عناصر رابطی بر روی صفحه اصلی و سایر صفحات وب سایت وجود خواهند داشت. هدف وایرفریم ارائه ساختار بصری پایه است که قرارگیری عناصر مختلف یک صفحه وب را نشان میدهد. به عبارت دیگر یک طرح کلی از طرح بندی صفحه وب است که به فرایند طراحی و توسعه وبسایت کمک میکند. وایرفریم میتواند با استفاده از ابزارهای/نرمافزارهای در دسترس موجود ایجاد شود و هدف آنها این است که منجر به ایجاد یک وبسایت مؤثر شود
