بازطراحی و تکامل رابط کاربری محصولات گوگل – از مینیمالیسم تا ماتریالیسم و فراتر!
مقدمه: گوگل، ارباب سادگی
گوگل از همون اولین روزهای صفحه سفید با یه لوگوی رنگی و یه باکس سرچ، گوگل نشون داد که چطوری میتونه با سادگی افراطی، اعتماد و تعامل رو در کاربر ایجاد کنه.
اما این سادگی در طول زمان، بارها و بارها تکامل پیدا کرد؛ نه فقط در ظاهر، بلکه در ساختار، زبان طراحی و تجربه کاربری پشت ماجرا.
- پیش نیاز: رابط کاربری چیست؟

۱. دهه ۲۰۰۰: تولد مینیمالیسمِ کارا
- رابط کاربری گوگل تا مدتها یه صفحه سفید با یه لوگوی رنگی و یه دکمه “Google Search” بود.
- عملاً هیچ حواسپرتیای وجود نداشت.
- این سادگی، بهشکل نمادین، با شعار معروف گوگل همخوانی داشت: “Don’t make me think” (نذار فکر کنم!)
۲. دهه ۲۰۱۰: انقلاب Material Design
در سال ۲۰۱۴، گوگل از زبان طراحی جدید خودش رونمایی کرد:
Material Design – زبان طراحی با الهام از فیزیک، نور، سایه، عمق، حرکت.
🔑 ویژگیها:
- رنگهای زنده و برجسته (bold colors)
- انیمیشنهای روان و هدفمند
- سلسلهمراتب بصری واضح
- کارتها، elevation، و تعاملهای قابلپیشبینی
📌 اولین استفاده جدی در اپ Gmail، Google Now و اندروید 5 (Lollipop) انجام شد.
🎯 هدف؟
رسیدن به تجربهای یکپارچه، شهودی و شفاف در بین تمام محصولات (وب، موبایل، اندروید، کروم).
۳. Material You (2021 تا امروز): طراحی شخصیسازیشده
با انتشار Android 12، گوگل دوباره لایهی جدیدی به زبان طراحیاش اضافه کرد:
Material You – یعنی تو + متریال.
🔎 مشخصات اصلی:
- رنگها براساس والپیپر کاربر تغییر میکنن.
- همهچیز داینامیک و تطبیقپذیره.
- رابط کاربری حالا احساس “مال تو بودن” میده.
🌀 هدف؟
تجربهی احساسیتر، انسانیتر، با احترام به تنوع سبکهای زندگی کاربران.

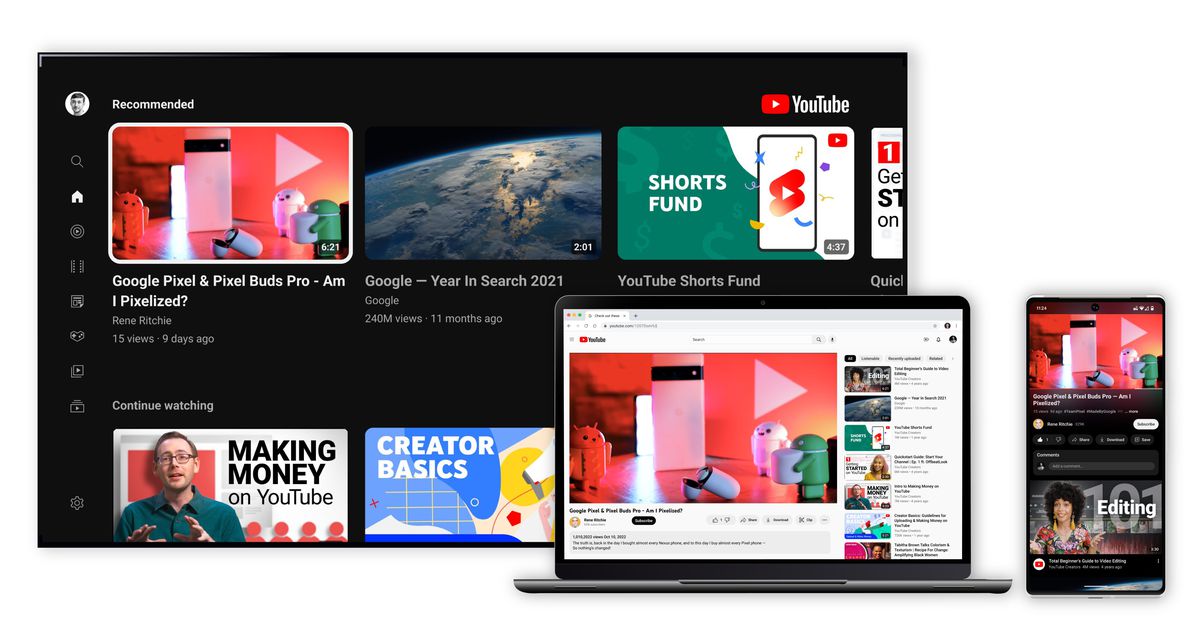
۴. تکامل محصولات خاص:
گوگل برای طراحان محصول و UI/UX چه درسی داره؟
| درس | توضیح |
|---|---|
| سازگاری و دسترس پذیری | طراحی شما باید در تمام دیوایسها یکپارچه و پیشبینیپذیر باشه. |
| سیستمسازی | Material Design نشون داد که یه طراحی خوب باید پشتش فریمورک و منطق باشه. |
| فضا برای شخصیسازی | طراحی خوب، فضایی برای “خود کاربر بودن” فراهم میکنه. |
| طراحی مبتنی بر داده | گوگل با دیتای میلیاردها کاربر، تونست تصمیمهای دقیق برای طراحی بگیره. |
| سبک طراحی جهانی | قابل درک و فهم برای تمام فرهگ ها در سراسردنیا |
✨ جمعبندی
تکامل طراحی گوگل، داستانیه دربارهی:
- شنیدن صدای کاربر
- احترام به سادگی
- شخصیسازی بدون پیچیدگی
- ساختن زبان بصری که برای همه کار کنه
مثل یه لباس هوشمند، خودش رو با فرم و حال تو تنظیم میکنه؛ نه اینکه بخواد تو رو مجبور کنه بهش عادت کنی.

