
وقتی رابط کاربری از فرم به حس تبدیل میشود در زبان طراحی کلاسیک، رابطها یا از جنس خطوط و مستطیلها بودند (مانند متریال دیزاین گوگل)، یا از الگوهای فیزیکی الهام...
طراحی عناصر سمت کاربر به خلق و طراحی تجربه و هرآنچیزی میپردازد که کاربران با آن تعامل دارند. این شامل طراحی رابط کاربری، کپی رایتینگ، طراحی رفتار و هر چیزی است که به شکل مستقیم با کاربر در ارتباط است. هدف اصلی طراحی USD ایجاد تجربهای ساده، جذاب و کاربرپسند است که باعث شود کاربران به راحتی بتوانند با محصول تعامل کنند. این طراحی باید هماهنگ با دیزاین سیستم برند، رنگها و احساسات مختلف باشد تا علاوه بر عملکرد، زیبایی را نیز منتقل کند. اگر به طراحی دقیق و بهینه برای تجربه بهتر کاربر علاقه دارید و میخواهید رابطهایی ایجاد کنید که هم زیبا و هم کاربردی باشند، طراحی سمت کاربر میتواند مهارت مناسب برای شما باشد. برای شروع، فید مطالب طراحی سمت کاربر را دنبال کنید، با اصول طراحی رابطهای کاربری آشنا شوید و اولین قدمها را برای خلق تجربهها جذاب و کاربرپسند بردارید. 🖥️✨

وقتی رابط کاربری از فرم به حس تبدیل میشود در زبان طراحی کلاسیک، رابطها یا از جنس خطوط و مستطیلها بودند (مانند متریال دیزاین گوگل)، یا از الگوهای فیزیکی الهام...

Universal Access یک شرکت مشاوره بینالمللی مستقر در ایرلند که به سازمانها کمک میکند دسترسی و شمولیت افراد دارای معلولیت را در سطوح سازمانی ایجاد کنند: ⚙️ خدمات کلیدی Universal...

توهم بصری (Visual Illusion) زمانی اتفاق میافته که آنچه میبینیم با واقعیت فیزیکی بیرونی تفاوت داره.این اختلاف نتیجهی پردازش مغزه، نه نقص در چشم. یعنی چشم درست کار میکنه، اما...

بعضی محصولات فقط استفاده نمیشن، نمایش داده میشن. اونها طراحی شدن تا تماشا بشن، مثل صحنهای از یک نمایش یا بخشی از یک باله مکانیکی. کاربر فقط مصرفکننده نیست؛ «تماشاگر»...

بنیانگذارها روح اولیه یک محصول را شکل میدهند. ولی وقتی بنیانگذار از محصول جدا میشود — چه به خاطر فروش، استعفا، مرگ یا فاصله گرفتن از تیم — یک سؤال...

در عصر جهانیشدن طراحی، محصول شما فراتر از مرزها سفر میکند. اما آیا طراحی آن در توکیو جواب میدهد، در پاریس جذاب است و در تهران قابلاستفاده؟ محصولات میانفرهنگی (Intercultural...

چگونه طراحی میتواند با فرآیندهای ذهنی انسان هماهنگ شود؟چگونه طراحیهای بهتر میتوانند از خستگی ذهنی جلوگیری کنند؟آیا رابطهای کاربری میتوانند با مغز انسان بهتر تعامل کنند؟ اینجا دقیقاً جایی است...

از صفحات لمسی تا واقعیت ترکیبی: چگونه رسانههای چندگانه تجربهی ما را تغییر میدهند؟ در دنیایی که تصویر، صدا، لمس، و حرکت همگی بخشی از تعاملات دیجیتال شدهاند، طراحی سیستمهایی...

گاهی محصول خوب از اول خوب نبوده.گاهی حتی محصول نبوده—یک باگ بوده، یک سوتی بوده، یک خطای طراحی یا کد.اما چیزی که اون باگ رو به ویژگی تبدیل میکنه، «نگاه...

آزمایشگاه Tangible Media Group در MIT Media Lab — که بیشتر با پروژه معروف Tangible Bits شناخته میشه — یکی از تأثیرگذارترین مراکز پژوهشی در حوزه طراحی تعامل انسان و...

همه چیز رو نباید دید، بعضی چیزا رو باید لمس کرد. طراحی فقط برای چشم نیست—گاهی طراحی خوب اونیه که حتی با چشم بسته هم تجربه میشه. از دکمههای فیزیکی...

🎬 پرده اول: عصر لمسناپذیر اواخر دهه ۹۰ و اوایل ۲۰۰۰، گوشیها هنوز هوشمند نشده بودن. اما نوکیا با دکمههاش، با کیبوردهاش، با روان بودن طراحی فیزیکیاش تونست تجربهای بسازه...

همهی ما به «کاربر معمولی» فکر میکنیم؛ کسی که سن متوسط داره، توانایی فیزیکی نرمال، با دست راست کار میکنه، زبان اصلیش انگلیسی/فارسیه و اینترنت پرسرعت داره. اما دنیای واقعی...

چرا وقتی موبایلت رو دستت میگیری، ناخودآگاه انگشت شصتت میره روی یه نقطه خاص از صفحه؟چطور میشه بدون نگاه کردن، لپتاپ رو قفل کرد، با کنترل تلویزیون کار کرد، یا...

رنگ یکی از قدرتمندترین عناصر در تصویرسازی و طراحی است که میتواند پیام را منتقل کند، احساسات را برانگیزد و توجه را جلب کند. اما برای همه افراد به یک...

گاهی بهترین طراحی، آن طراحیای است که چیزی را «حذف» میکند (رویکرد نوکاهی)نه فقط برای زیباییشناسی یا سادگی، بلکه برای کاهش هزینههای بلندمدت، بار ذهنی و نگهداری برای کاربر. این...

بلاکچین فراتر از یک فناوری برای رمزارزها است؛ این تکنولوژی پایگاه دادهای شفاف، غیرقابل تغییر و غیرمتمرکز ارائه میدهد که میتواند چالشهای زیادی را در طراحی و توسعه محصولات دیجیتالی...

رابطهای کاربری چندحالته (Multimodal UI) روشی نوین برای تعامل با دستگاهها و سیستمها هستند که به کاربران اجازه میدهند از ترکیب حالتهای مختلف ورودی و خروجی مانند گفتار، متن، لمس،...

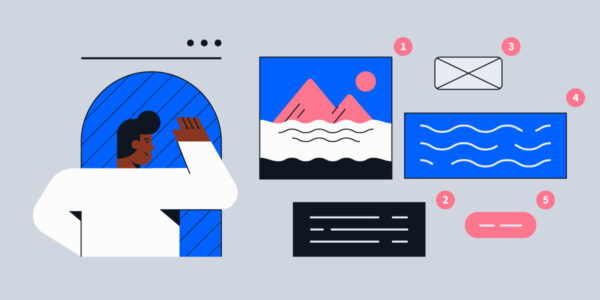
سلسله مراتب بصری یکی از اصول کلیدی در طراحی است که به شما کمک میکند توجه مخاطب را هدایت کرده و تجربه کاربری موثرتری خلق کنید. این اصل نه تنها...

طبیعت بدن انسان و شیوهی حرکت آن از لحاظ مکانیکی، ارگونومیکی و زیباییشناختی، منبع الهام مهمی در طراحی پیکره محصولات مختلف بوده است. از ساختار استخوانها گرفته تا نحوهی توزیع...

طراحی هوشمند یعنی اجبار محترمانه – Poka-Yoke (پُکا-یوکه) یعنی «پیشگیری از اشتباه ناخواسته». این اصل در دهه ۱۹۶۰ توسط Shigeo Shingo در خط تولید تویوتا شکل گرفت. در ابتدا برای...

تصور کن یه گوشی از جیبت میافته و صفحهاش ترک میخوره… اما چند دقیقه بعد، خودش به آرومی ترمیم میشه، مثل یه زخم سطحی روی پوست.علمتخیلی؟ شاید چند سال پیش....

واحد تحلیل رفتار FBI در دهه ۷۰ میلادی برای تحلیل رفتار قاتلان سریالی شکل گرفت. تحلیلگران این واحد، با بررسی دقیق رفتار گذشته، زبان بدن، انتخاب واژهها و سبک زندگی...

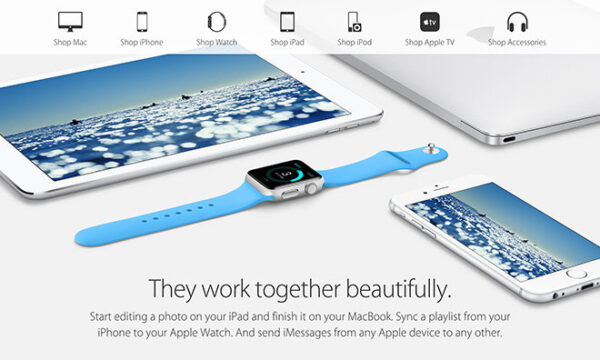
وقتی یک برند سبد محصولاتش را توسعه میدهد، اگر این محصولات تنها در کنار هم قرار بگیرند و صرفاً مستقل باشند، یک خط تولید ساده شکل میگیرد. اما وقتی محصولات...

💡 ایده اصلی: اثر هالهای (Halo Effect) بیان میکند که کاربران تمایل دارند یک ویژگی مثبت برجسته، مثل طراحی زیبا، را به دیگر ویژگیهای محصول نیز تعمیم دهند. به عبارت...

چطور ارزش طولانیمدت کاربر، به یک قطبنما برای تصمیمهای طراحی تبدیل میشود؟ مقدمه: وقتی طراح به جای نرخ تبدیل، به طول عمر نگاه میکند در دنیای استارتاپی و محصول، خیلی...

در دنیای امروز، توجه کاربران ارزشمندترین دارایی برای طراحان است. در دریای اطلاعات، تنها محصولاتی میتوانند کاربران را جذب کنند که با معماری توجه دقیق طراحی شده باشند. این یعنی...

طراحی با نور، عمق، حرکت و ماده مایکروسافت پس از سالها طراحی سنتی و رابطهای تخت (Metro UI در ویندوز 8)، در سال 2017 از Fluent Design System پردهبرداری کرد—زبان...
