
🔹 کارگردان: متیو راوس (Matthew Rouse)🔹 ژانر: مستند، طراحی محصول، نوآوری🔹 مدت زمان: ۷۶ دقیقه🔹 محصول: InVision 📌 دربارهی مستند: Design Disruptors یک مستند جذاب دربارهی تأثیر طراحی بر دنیای...
طراحی عناصر سمت کاربر به خلق و طراحی تجربه و هرآنچیزی میپردازد که کاربران با آن تعامل دارند. این شامل طراحی رابط کاربری، کپی رایتینگ، طراحی رفتار و هر چیزی است که به شکل مستقیم با کاربر در ارتباط است. هدف اصلی طراحی USD ایجاد تجربهای ساده، جذاب و کاربرپسند است که باعث شود کاربران به راحتی بتوانند با محصول تعامل کنند. این طراحی باید هماهنگ با دیزاین سیستم برند، رنگها و احساسات مختلف باشد تا علاوه بر عملکرد، زیبایی را نیز منتقل کند. اگر به طراحی دقیق و بهینه برای تجربه بهتر کاربر علاقه دارید و میخواهید رابطهایی ایجاد کنید که هم زیبا و هم کاربردی باشند، طراحی سمت کاربر میتواند مهارت مناسب برای شما باشد. برای شروع، فید مطالب طراحی سمت کاربر را دنبال کنید، با اصول طراحی رابطهای کاربری آشنا شوید و اولین قدمها را برای خلق تجربهها جذاب و کاربرپسند بردارید. 🖥️✨

🔹 کارگردان: متیو راوس (Matthew Rouse)🔹 ژانر: مستند، طراحی محصول، نوآوری🔹 مدت زمان: ۷۶ دقیقه🔹 محصول: InVision 📌 دربارهی مستند: Design Disruptors یک مستند جذاب دربارهی تأثیر طراحی بر دنیای...

هپتیک فیدبک (بازخورد لمسی) یعنی استفاده از لرزش، فشار، یا حرکت برای انتقال اطلاعات به کاربر. این تکنولوژی باعث میشود حس لامسه به تجربههای دیجیتالی و محصولات اضافه شود و...

رابط محاورهای یا Conversational User Interface (CUI) نوعی رابط کاربری است که به کاربران اجازه میدهد از طریق مکالمهی متنی یا صوتی با سیستمها با محصول تعامل داشته باشند. این...

UI یا رابط کاربری (User Interface) یعنی هرآنچه کاربر برای تعامل با یک سیستم میبیند و لمس میکند: دکمهها، رنگها، فونتها، فضاها، انیمیشنها و لایهبندیها.خوب بودن UI یعنی کاربردپذیری (Usability)...

یکی از بحثهای کلیدی در دنیای طراحی این است که آیا باید از طرحهای موفق گذشته الهام گرفت یا باید مسیرهای جدید و جسورانهای را امتحان کرد. این انتخاب میتواند...

در دنیایی که فناوری به سرعت در حال پیشرفت است، دسترسیپذیری برای افرادی با نیازهای خاص به یک ضرورت تبدیل شده است. TD Accessibility Adapter یک ابزار انقلابی است که...

📌 چرا وسایلی که هر روز استفاده میکنیم اینطور طراحی شدهاند؟ پشت صحنهی دنیای طراحی صنعتی چه میگذرد؟اگر این سوالات برایتان جذاب است، مستند Objectified را از دست ندهید! این...

کتاب “Don’t Make Me Think: A Common Sense Approach to Web Usability” نوشته Steve Krug یکی از کتابهای معروف در زمینه طراحی وب و دسترسپذیری است. این کتاب با زبانی...

طراحی وب و اپلیکیشن همواره به سمت ایجاد تجربه کاربری بهتر حرکت میکند. در این مسیر، دو روش اصلی برای طراحی رابط کاربری مطرح شده است: طراحی واکنشگرا و طراحی...

طراحی دسترسپذیر (Accessibility) به فرایند طراحی و توسعه محصولات، خدمات یا تجربیات گفته میشود که به همه افراد، با هر نوع توانایی یا محدودیتی، اجازه دسترسی و استفاده راحت از...

در طراحی، تمرکز بر ظاهر و عملکرد تنها بخشی از معادله است. اگر میخواهیم تجربهای واقعی و به یادماندنی ایجاد کنیم، باید به طراحی برای تمام حواس پنجگانه بپردازیم؛ یعنی...

این سومین پست تکمیلی برای شرح و تکمیل درس طراحی رفتار است، طراحی رفتاری یک چارچوب اخلاقی برای درک و تاثیر سیستماتیک بر رفتارهای انسانی در محیط های فیزیکی و...

در دنیای امروز، تجربه کاربری (UX) نهتنها یک فاکتور کلیدی در طراحی دیجیتال است، بلکه به یکی از ارکان موفقیت هر محصول تبدیل شده است. آینده UX از مرزهای فعلی...

💡 ایده اصلی: محصولات موفق، رفتار کاربران را تقویت میکنند و نیازهای پنهانشان را هدف میگیرند، نه اینکه بخواهند عادات دیرینه را بهزور تغییر دهند. تغییر رفتار کاربران باید با...

اگر عاشق طراحی محصول و تجربه کاربری هستید و میخواهید اصول رشد و طراحی موفق را به شیوهای جذاب و کاربردی یاد بگیرید، سایت Growth.Design برای شماست. این پلتفرم با...

همه ما موجودات عادت هستیم و همانطور که هر کسی که سعی کرده است یک روال ورزشی جدید را شروع کند یا قبل از خواب رسانه های اجتماعی را متوقف...

لحظه «آها» همون نقطهایه که یه مفهوم پیچیده یا مبهم، ناگهان ساده و شفاف میشه—انگار نور بیفته روی یه بخش تاریک ذهن. لحظه “آها” زمانی است که کاربر برای اولین...

کتاب “Designing Motion” نوشته مارکوس کاسپرس یکی از آثار برجسته در دنیای طراحی است که به طور خاص به طراحی حرکتها میپردازد. این کتاب مفاهیم بصری، فنی، و فلسفی مرتبط...

دنیای واقعی در اطراف ما هرگز از حرکت نمیایستد، جریان زندگی با تحرک و تغییر خود را به ما نشان میدهد و تصور نبودن آن شبیه به تصور نبودن جهان...

رابط کاربری، واسط کاربری، میانجی کاربری و یا UI مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است، اینترفیس جاییِ که تعامل بین محصول ما و کاربر اتفاق...

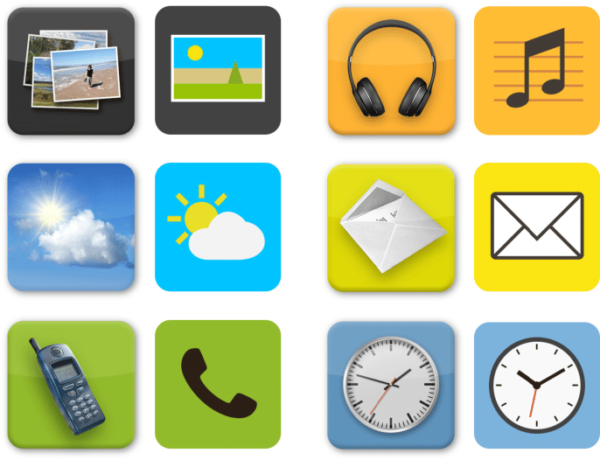
طراحی اسکیومورفیسم (Skeuomorphism) و فلت (Flat Design) به عنوان دو سبک برجسته و تأثیرگذار در طراحی دیجیتال و محصول، مسیرهای متفاوتی را برای برقراری ارتباط با کاربران ارائه میدهند. این...

رابط کاربری صوتی نوعی رابط کاربری که به کاربران اجازه می دهد با استفاده از دستورات صوتی با یک سیستم یا دستگاه تعامل داشته باشند. VUI ها معمولاً در دستیارهای...

مهندسی کانسی (Kansei Engineering) یک روش طراحی محصول است که بر درک و تحلیل احساسات، عواطف و ادراکات کاربران تمرکز دارد. این روش که در دههی 1970 توسط میتسونوبو ناگاماشی...

UX Writing یا نگارش تجربهمحور، هنر و علم نوشتن متنهایی است که در یک محصول، تجربه کاربر را هدایت، تسهیل و بهبود میدهند. این نوشتهها شامل متون دکمهها، پیامهای راهنما،...

همه ما روزانه با انواع خدمات درگیر هستیم؛ از سفارش قهوه صبحگاهی گرفته تا تجربه رزرو بلیت یک سفر. اما چرا بعضی خدمات تجربهای لذتبخش و روان دارند، درحالیکه بعضی...

متولد ۱۹۶۷ در لندن، سِر جاناتان آیو (Sir Jony Ive) از سال ۱۹۹۲ تا ۲۰۱۹ در اپل فعالیت کرد و از معماران اصلی زبان طراحی اپل شد؛ همون طراحیهای مینیمال...

محصولی رو در نظر بگیرید که به تازگی خریداری کردهاید، حالا به تجربه هایی که حین خرید و استفاده از محصولتان داشته اید فکر کنید، جدا کردن این دو به هیچ...

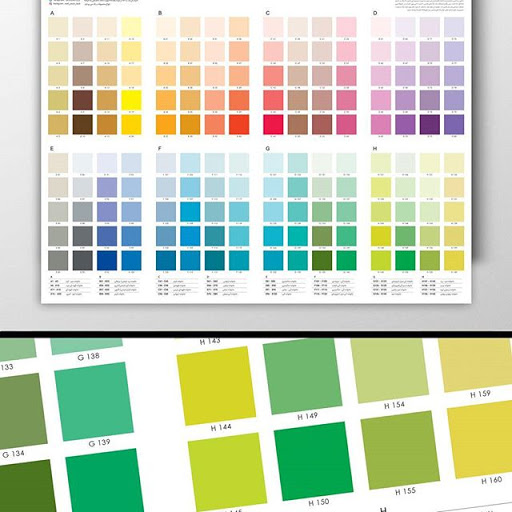
چرا رنگ فقط برای زیباسازی نیست و چطور یک پالت رنگی خوب، میتونه محصول رو خواناتر، قابلاعتمادتر و حتی سودآورتر کنه؟ رنگ یکی از عناصر مهم طراحی رابط کاربری (UI)...
